下記の記事で新しい方法を紹介しています。

総合評価の数値と項目別の数値を自由に設定できるレビューボックスです。
リストにはグラデーションを使っているため直感的に分かりやすくなります。
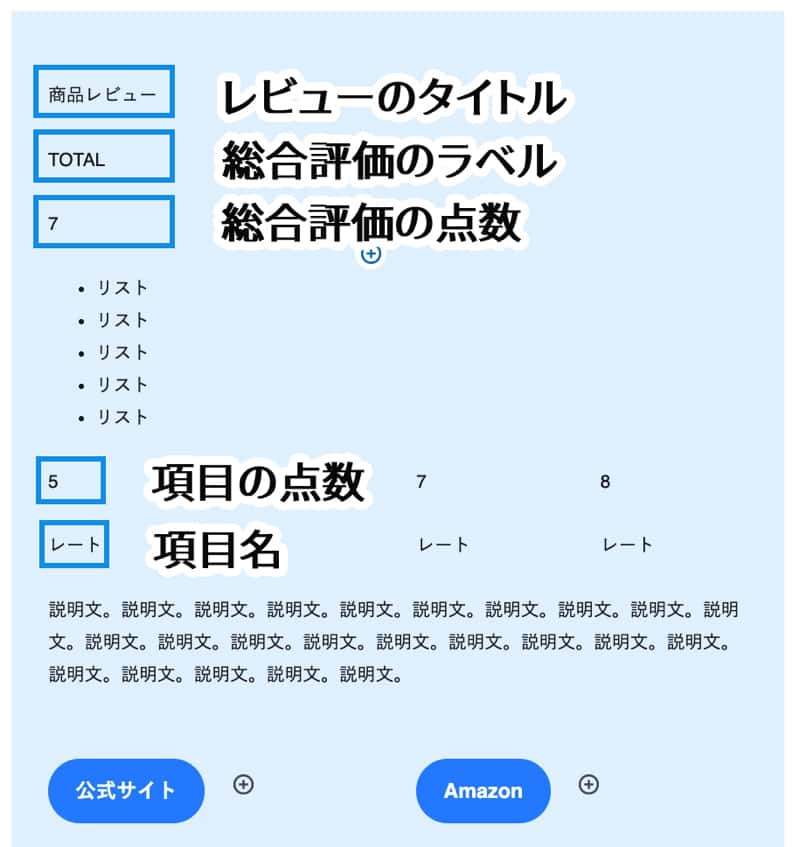
こんなレビューボックスができます。

グーテンベルクエディタ(ブロックエディタ) の基本的な機能を使っているので、ほとんどのテーマで使うことができると思います。ただし、クラシックエディタの場合は使えません。
再利用ブロックを「.json」ファイルで配布しているのでほとんどカスタマイズせずに使えます。
このカスタマイズにはFontAwesome 5を使っていますが文字に変更することも可能です!
- 再利用ブロック「.json」をダウンロード・インポート
- style.css を編集
- 編集画面で再利用ブロックを追加
- 数値やラベルを好きなように変更
再利用ブロックをインポート
こちらから再利用可能ブロック「.json」ファイルをダウンロードして下さい。
ダウンロードできたら、WordPressの管理画面左の「再利用ブロック管理」などのメニューを開きます。
テーマによっては表示されないことあるので、その場合は以下のURLで開きましょう。
https://ブログ.com/wp-admin/edit.php?post_type=wp_block
上部の「JSON からインポート > ファイルを選択」でダウンロードした.jsonファイルを選択してインポートをクリックします。

インポート後、ブラウザをリロードすると一覧に再利用ブロックが表示されます。
style.css を編集・カスタマイズ
SFTPクライアントや、テーマエディタで子テーマの「style.css」を編集・追記します。
/*--------------------------------------
レビューボックス
--------------------------------------*/
.bl_reviewPies {/*ラッパー*/
position: relative;
margin-top: 3.5rem;
padding: 2rem;
border-radius: 5px;
background: #E5F3FF;/*背景色*/
}
.bl_reviewPies .el_reviewPie_totalLabel { /*TOTALラベル*/
position: absolute;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
top: -25px;
font-size: .8rem;
z-index: 9;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.bl_reviewPies .el_reviewPie_total { /*トータル円と数値*/
position: absolute;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
top: -45px;
width: 100px;
height: 100px;
padding-top: 8px;
font-size: 2rem;
box-sizing: border-box;
border-radius: 50%;
background: #fff;
color: #555;
text-align: center;
line-height: 86px;
border: 8px solid #E5F3FF; /*背景色と同じ*/
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.bl_reviewPies .el_reviewPies_title {/*レビュータイトル*/
margin-bottom: 1rem;
padding-bottom: 1rem;
font-size: 1.2rem;
font-weight: 700;
}
.bl_reviewPies .el_reviewPie_total + .el_reviewPies_title {/*調整*/
padding-top: 2rem;
}
/*レビューレートカラム*/
.bl_reviewPies .wp-block-columns {
margin: 2rem 0 0;
}
.bl_reviewPie .el_reviewPie_rate { /*数値*/
position: relative;
border-radius: 50%;
text-align: center;
line-height: 60px;
font-size: 1.6rem;
width: 60px;
height: 60px;
color: #555;
margin: 0 auto;
margin-bottom: 1rem;
z-index: 2;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.bl_reviewPie .el_reviewPie_rate:before { /*外側円*/
position: absolute;
left: 50%;
top: -10px;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
width: 80px;
height: 80px;
line-height: 80px;
border-radius: 50%;
content: "";
z-index: -2;
}
.bl_reviewPie .el_reviewPie_rate:after { /*内側円*/
position: absolute;
left: 50%;
-webkit-transform: translateX(-50%);
transform: translateX(-50%);
border-radius: 50%;
line-height: 60px;
content: "";
width: 60px;
height: 60px;
background: #fff;
z-index: -1;
}
.bl_reviewPie .el_reviewPie_rate__0:before {
background: linear-gradient(90deg, #ddd 50%, transparent 50%), linear-gradient(90deg, orange 50%, #ddd 50%);
}
.bl_reviewPie .el_reviewPie_rate__1:before {
background: linear-gradient(54deg, #ddd 50%, transparent 50%), linear-gradient(90deg, orange 50%, #ddd 50%);
}
.bl_reviewPie .el_reviewPie_rate__2:before {
background: linear-gradient(18deg, #ddd 50%, transparent 50%), linear-gradient(90deg, orange 50%, #ddd 50%);
}
.bl_reviewPie .el_reviewPie_rate__3:before {
background: linear-gradient(-18deg, #ddd 50%, transparent 50%), linear-gradient(90deg, orange 50%, #ddd 50%);
}
.bl_reviewPie .el_reviewPie_rate__4:before {
background: linear-gradient(-54deg, #ddd 50%, transparent 50%), linear-gradient(90deg, orange 50%, #ddd 50%);
}
.bl_reviewPie .el_reviewPie_rate__5:before {
background: linear-gradient(-90deg, #ddd 50%, transparent 50%), linear-gradient(90deg, orange 50%, #ddd 50%);
}
.bl_reviewPie .el_reviewPie_rate__6:before {
background: linear-gradient(90deg, orange 50%, transparent 50%), linear-gradient(54deg, orange 50%, #ddd 50%);
}
.bl_reviewPie .el_reviewPie_rate__7:before {
background: linear-gradient(90deg, orange 50%, transparent 50%), linear-gradient(18deg, orange 50%, #ddd 50%);
}
.bl_reviewPie .el_reviewPie_rate__8:before {
background: linear-gradient(90deg, orange 50%, transparent 50%), linear-gradient(-18deg, orange 50%, #ddd 50%);
}
.bl_reviewPie .el_reviewPie_rate__9:before {
background: linear-gradient(90deg, orange 50%, transparent 50%), linear-gradient(-54deg, orange 50%, #ddd 50%);
}
.bl_reviewPie .el_reviewPie_rate__10:before {
background: linear-gradient(90deg, orange 50%, transparent 50%), linear-gradient(-90deg, orange 50%, #ddd 50%);
}
.bl_reviewPie .el_reviewPie_label { /*レートのラベル*/
text-align: center;
margin-bottom: 2rem;
}
/*説明文*/
.bl_reviewPies .el_reviewPie_desc {
padding: 1rem;
}
/*ダブルボタン*/
.bl_reviewPies .wp-block-button,
.bl_reviewPies .wp-block-button__link {
width: 100%;
margin-bottom: .5rem;
}
@media (max-width: 599px) {
.bl_reviewPie .el_reviewPie_label {
margin-bottom: 1rem;
}
.bl_reviewPie.wp-block-column { /*モバイル2列*/
-ms-flex-preferred-size: 50% !important;
flex-basis: 50% !important;
}
}
/*--------------------------------------
グラデーションリスト
--------------------------------------*/
.bl_gradList ul {
position: relative;
margin-left: 40px;
padding-left: 24px;
list-style: none;
border: none;
}
/*グラデーションバー*/
.bl_gradList ul:before,
.bl_gradList ul:after {
position: absolute;
left: 0;
margin: auto;
content: "";
}
.bl_gradList ul:before {
top: 0;
left: -10px;
width: 10px;
height: 100%;
background: linear-gradient(#8EED51 35%, #FBCD70 100%) no-repeat 50% 50%/100% 100%;
border-radius: 10px;
}
/*リストスタイル*/
.bl_gradList ul li {
position: relative;
margin-left: 10px;
}
.bl_gradList ul li:before {
position: absolute;
display: inline-block;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
left: -16px;
width: 8px;
height: 8px;
background-color: #53d900; /*リスト丸の色*/
border-radius: 50%;
content: "";
}
/*下からn番目のリストスタイル*/
.bl_gradList .bl_gradList_b1 li:last-child:before,
.bl_gradList .bl_gradList_b2 li:nth-last-child(-n+2):before,
.bl_gradList .bl_gradList_b3 li:nth-last-child(-n+3):before {
background-color: #ffab00;
}
/*顔アイコン*/
.bl_gradList_icon {
position: relative;
margin-bottom: 3rem;
}
.bl_gradList_icon:before,
.bl_gradList_icon:after {
position: absolute;
font-family: "Font Awesome 5 Free";
left: -10px;
width: 45px;
font-size: 2rem;
font-weight: 400;
}
.bl_gradList_icon:before {
top: 0;
content: "f582";
color: #53d900;
}
.bl_gradList_icon:after {
bottom: 0;
content: "f119";
color: #ffab00;
}JIN で利用する場合
リストの色にはアクセントカラーが優先的に適用されるので、上書きします。
下記のコードを style.css に追記して下さい。
/*JIN*/
.cps-post-main .bl_gradList li:before {
background-color: #53d900 !important;
}
.cps-post-main .bl_gradList .bl_gradList_b1 li:last-child:before,
.cps-post-main .bl_gradList .bl_gradList_b2 li:nth-last-child(-n+2):before,
.cps-post-main .bl_gradList .bl_gradList_b3 li:nth-last-child(-n+3):before {
background-color: #ffab00 !important;
}SWELL で利用する場合
モバイル表示した時に表示が崩れるので追記修正します。
/*SWELL*/
.post_content .bl_reviewPies .wp-block-column {
margin-top: 1.5rem !important;
}
「スマホでの列数設定」は2列に
2020.09.15 修正
Cocoon で利用する場合
総合評価のラベルがずれるので追記修正します。
*Cocoon*/
.bl_reviewPies .el_reviewPie_totalLabel {
top: -45px;
}
.bl_reviewPies .el_reviewPie_total {
top: -85px;
}グラデーションバーの色を変更するには
リスト左のグラデーションがかかった縦のラインの色を変更したい場合は、こちらのサイトを使うとかんたんにグラデーションを作ることが出来ます。
2色を選んでグラデーションを作成

style.css の.bl_gradList ul:before {background: XXXXX;}に貼り付ける

editor-style.css を編集
WordPressの編集画面をカスタマイズします。編集時に見やすくするだけなのでここは飛ばしてもOKです。
editor-style.css の使い方は「テーマ名 editor-style.css」で検索してみてください。
/*--------------------------------------
レビューボックス
--------------------------------------*/
.bl_reviewPies {
padding: 2rem;
background: #E5F3FF;
}レビューボックスを配置
編集画面から新規ブロックを追加します。
再利用可能ブロックの「[ボックス]レーティングレビュー」を探して追加してください。
ここで追加したブロックを再利用ブロックから「通常のブロック」へ変換します。

数値や説明を変更

タイトルや数値を自由に変更してください。
レートの数値は 0〜10まで設定可能です。窮屈にはなりますが小数も入力できます。
項目の点数を円グラフと一致させる
円グラフの表示は自動では変わらないので、「高度な設定 > 追加CSSクラス」で変更します。
項目の点数のブロックをクリックした後、追加CSSクラスを以下のように変更して下さい。

el_reviewPie_rate__5
この数字を点数と一致するように変更して下さい。( 0〜10 )
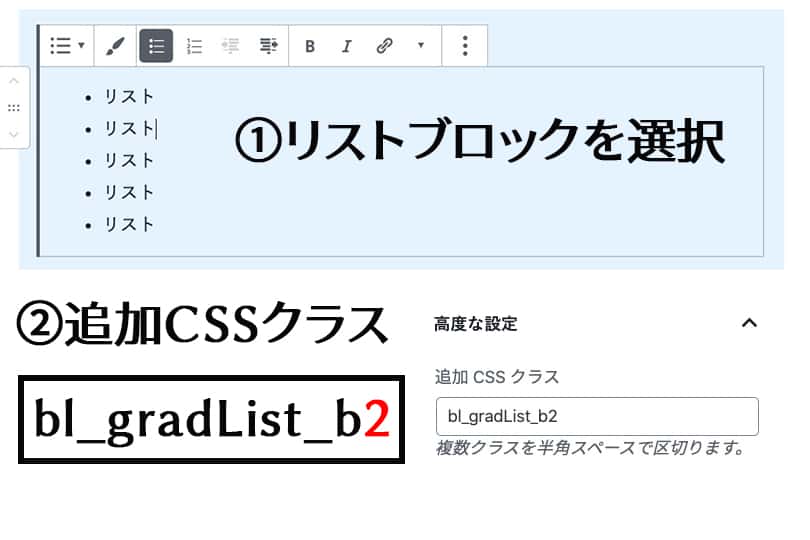
リストの前の丸の色を変える
通常はリストの前の丸の色は一色ですが、グラデーションに合わせて丸の色を変更可能です。
リスト全体のブロックを選択後、編集画面右の一番下「高度な設定 > 追加CSS」の「bl_gradList_bX」の数値を変更してください。
b1は一番下のみ、b2は下から2つ分色を変更できます。

下から3つまでのリストに対応していますが。必要な場合はstyle.cssにb4、b5など追加してください。
- bl_gradList_b1
- bl_gradList_b2
- bl_gradList_b3
ボタンの変更
テーマによっては編集画面でエラーが出るのでブロックのリカバリーをするか、再度作り直して下さい。テーマで用意しているボタンに変更してもOKです。
レートボックスを6つに
4つのレートボックスだったところを6つに増やせます。
すべてコピーしたあと、投稿画面で Shift + Ctrl (⌘) + V を同時押しして貼り付けてください。
<!-- wp:group {"className":"bl_reviewPies","backgroundColor":"tsnc_body_background_color"} -->
<div class="wp-block-group bl_reviewPies has-tsnc-body-background-color-background-color has-background"><div class="wp-block-group__inner-container"><!-- wp:paragraph {"className":"el_reviewPie_totalLabel"} -->
<p class="el_reviewPie_totalLabel">TOTAL</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"className":"el_reviewPie_total"} -->
<p class="el_reviewPie_total">7</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"className":"el_reviewPies_title"} -->
<p class="el_reviewPies_title">商品レビュー</p>
<!-- /wp:paragraph -->
<!-- wp:group {"className":"bl_gradList_icon bl_gradList"} -->
<div class="wp-block-group bl_gradList_icon bl_gradList"><div class="wp-block-group__inner-container"><!-- wp:list {"className":"bl_gradList_b2"} -->
<ul class="bl_gradList_b2"><li>リスト</li><li>リスト</li><li>リスト</li><li>リスト</li><li>リスト</li></ul>
<!-- /wp:list --></div></div>
<!-- /wp:group -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column {"className":"bl_reviewPie"} -->
<div class="wp-block-column bl_reviewPie"><!-- wp:paragraph {"className":"el_reviewPie_rate__5 el_reviewPie_rate"} -->
<p class="el_reviewPie_rate__5 el_reviewPie_rate">5</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"className":"el_reviewPie_label"} -->
<p class="el_reviewPie_label">レート</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column {"className":"bl_reviewPie"} -->
<div class="wp-block-column bl_reviewPie"><!-- wp:paragraph {"className":"el_reviewPie_rate__6 el_reviewPie_rate"} -->
<p class="el_reviewPie_rate__6 el_reviewPie_rate">6</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"className":"el_reviewPie_label"} -->
<p class="el_reviewPie_label">レート</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column {"className":"bl_reviewPie"} -->
<div class="wp-block-column bl_reviewPie"><!-- wp:paragraph {"className":"el_reviewPie_rate__6 el_reviewPie_rate"} -->
<p class="el_reviewPie_rate__6 el_reviewPie_rate">6</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"className":"el_reviewPie_label"} -->
<p class="el_reviewPie_label">レート</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column {"className":"bl_reviewPie"} -->
<div class="wp-block-column bl_reviewPie"><!-- wp:paragraph {"className":"el_reviewPie_rate__6 el_reviewPie_rate"} -->
<p class="el_reviewPie_rate__6 el_reviewPie_rate">6</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"className":"el_reviewPie_label"} -->
<p class="el_reviewPie_label">レート</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column {"className":"bl_reviewPie"} -->
<div class="wp-block-column bl_reviewPie"><!-- wp:paragraph {"className":"el_reviewPie_rate__6 el_reviewPie_rate"} -->
<p class="el_reviewPie_rate__6 el_reviewPie_rate">6</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"className":"el_reviewPie_label"} -->
<p class="el_reviewPie_label">レート</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column {"className":"bl_reviewPie"} -->
<div class="wp-block-column bl_reviewPie"><!-- wp:paragraph {"className":"el_reviewPie_rate__6 el_reviewPie_rate"} -->
<p class="el_reviewPie_rate__6 el_reviewPie_rate">6</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"className":"el_reviewPie_label"} -->
<p class="el_reviewPie_label">レート</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->
<!-- wp:paragraph {"className":"el_reviewPie_desc"} -->
<p class="el_reviewPie_desc">説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。説明文。</p>
<!-- /wp:paragraph -->
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:buttons -->
<div class="wp-block-buttons"><!-- wp:button {"style":{"color":{"background":"#2990ff"}}} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background" style="background-color:#2990ff">公式サイト</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:buttons -->
<div class="wp-block-buttons"><!-- wp:button {"style":{"color":{"background":"#2990ff"}}} -->
<div class="wp-block-button"><a class="wp-block-button__link has-background" style="background-color:#2990ff">Amazon</a></div>
<!-- /wp:button --></div>
<!-- /wp:buttons --></div>
<!-- /wp:column --></div>
<!-- /wp:columns --></div></div>
<!-- /wp:group -->ブロック単体でもOK
使わないブロックを削除すれば、リストやレートブロックだけ使うことも出来ます。
この場合、リストの文字色や、背景色を編集画面から変更できます。




上部に製品の写真を挿入したり、さまざまなブロックの追加が可能です。これがブロックエディタのよいところですね!
応用:顔文字を文字列に変える
飲み物
- リスト
- リスト
- リスト
- リスト
- リスト
グラデーションバー横の絵文字は FontAwesome 5 を使っているので、テーマが対応していなかったり無効にしている場合は表示できません。
style.css に以下のコードを追記して、「content: “★”」の★の中を変更してください。
.bl_gradList_icon:before,
.bl_gradList_icon:after {
position: absolute;
left: -24px;
width: 45px;
font-size: 1rem;
font-weight: 400;
writing-mode: vertical-rl;
text-orientation: upright;
}
.bl_gradList_icon:before {
top: 0;
content: "Good";
color: #53d900;
}
.bl_gradList_icon:after {
bottom: 0;
content: "Bad";
color: #ffab00;
}カスタマイズを使って頂いているサイト
このカスタマイズを利用している方は、連絡いただければ掲載できますのでDMやお問い合わせから教えて下さい。
ご利用して頂いているサイト










コメント
コメント一覧 (1件)
参考なる記事、ありがとうございます。
レート付きボックスの記事を読ませていただいて早速導入してみたのですが、どうしても「項目の点数を円グラフと一致させる」のところのCSS書き換えの所で躓いてしまってグラフの円が表示されません。
(項目の数字のまま)
ボクはAFFINGER5 を使用しており、子テーマの「style.css」編集・追記も工程通りに行いました。
もしお時間宜しければご指導賜れますと幸いです。