デザインやコピペでできる便利カスタマイズを公開している ぽんひろ.com 様の 目次表示カスタマイズが素敵すぎたので使いやすいようにカスタマイズしてみました。
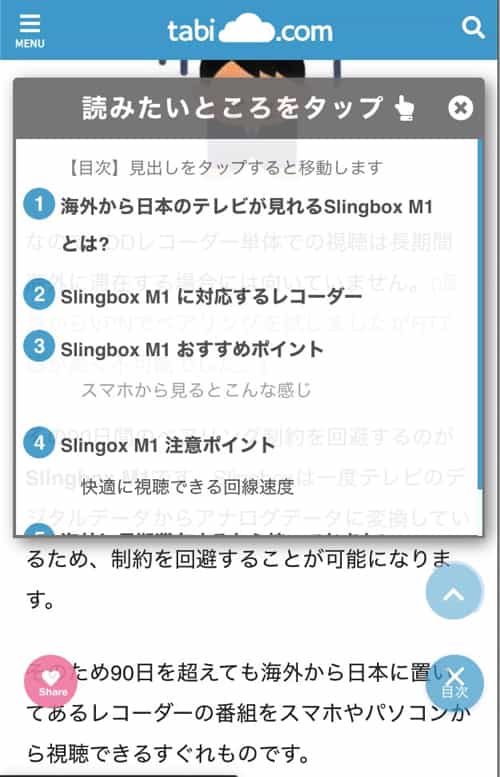
- 全画面表示からウィンドウ表示へ
- スクロールに対応
- タイトルをタッチすると閉じる
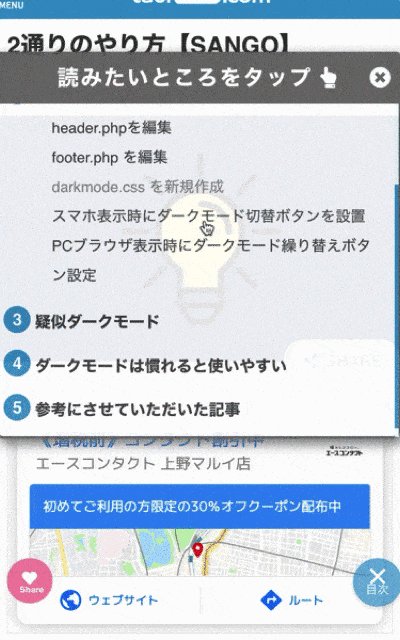
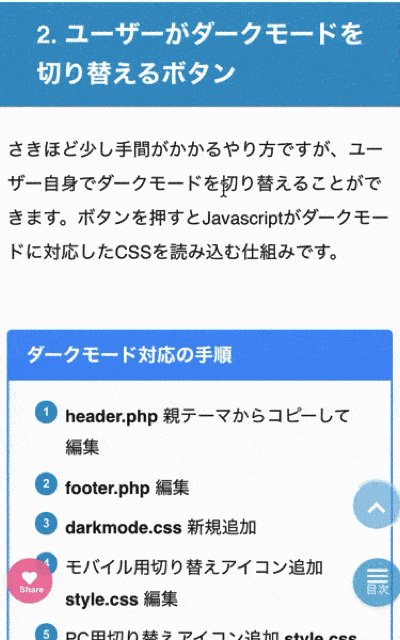
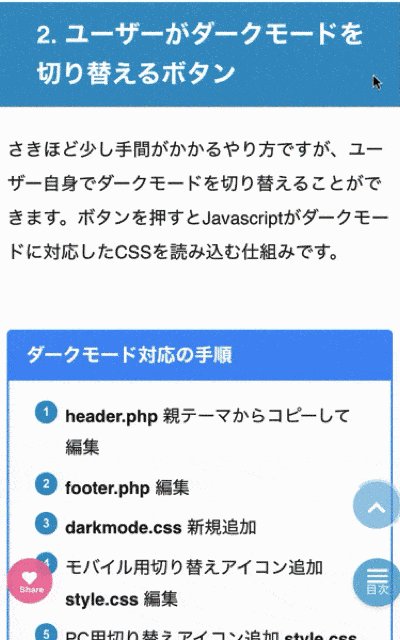
完成形はこのようになります。スマホでのみフワッと画面上に目次が表示されます。

動作を確認したのはテーマ SANGO + 目次プラグイン Easy Table of Contents です。
FTPを使ってファイルを編集
カスタマイズするにあたって サーバー上の3つのファイルを編集する必要があります。
編集するのは子テーマ内の以下のファイルです。
- functions.php
- scripts.js
- style.css
カスタマイズする前に必ずバックアップを取りましょう。
functions.php にコードを追加
functions.phpは重要なファイルなので必ずバックアップを取ってください。
ぽんひろ.com の記事を参考に functions.php にコードを追加します。
コードの違いは13,14行目の “before_title” と “after_title”箇所のみです。
<input>タグを入れることでタイトルをタッチするとウインドウを閉じることができるようになります。
/*************************************************
//目次スマホ追尾専用ウィジェット
**************************************************/
add_action(
'widgets_init',
function(){
register_sidebar(array(
'id'=>'mobile_toc_widget',
'name'=>'目次スマホ追尾',
'description'=>'スマホだけに表示される追尾される目次専用エリアです。',
'before_widget'=>'',
'after_widget'=>'',
'before_title'=>'<label for="mobile-toc"><inputtype="checkbox"id="mobile-toc"><div class="widgettitle">',
'after_title'=>"</div></label>n"
));
}
);
//目次スマホ追尾
function foot_customtags(){
if(wp_is_mobile()&&is_single()):
if(is_active_sidebar('mobile_toc_widget')):
echo<<<EOM
<div id="mobile-toc-widget-wrap">
<label for="mobile-toc">
<div class="mobile-toc-button">
<div class="menu-trigger">
<span></span>
<span></span>
<span></span>
</div>
<span class="mobile-toc-button-title">目次</span>
</div>
</label>
<input type="checkbox"id="mobile-toc"/>
<div class="mobile-toc-show">
<div class="mobile-toc-widget">
EOM;
dynamic_sidebar('mobile_toc_widget');
echo<<<EOM
</div>
</div>
</div>
EOM;
endif;
endif;
}
add_action('wp_footer','foot_customtags');また、functions.php 内に scripts.js を読み込むコードを挿入します。
ただし、SANGO子テーマ(Poripu)内に以下の該当するコードが見当たらなかったので footer.php に読み込みタグを入れる方法にしましたが問題なく動作します。
//子テーマのCSSの読み込み
add_action('wp_enqueue_scripts','enqueue_my_child_styles');
functionenqueue_my_child_styles(){
wp_enqueue_style('child-style',
get_stylesheet_directory_uri().'/style.css',
array('sng-stylesheet','sng-option')
);ここではfunctions.php 内で scripts.js を読み込むコードを入れないで、footer.php に以下のコードを入れています。挿入する場所は </body> の直前です。
footer.php がない場合は親テーマからコピーして子テーマフォルダに入れてください。
<script src="https://xxxxx.com/wp-content/themes/子テーマ名/scripts.js"></script>
</body>functions.phpの編集をしたあと
「外観 > ウィジット」から「目次スマホ追尾」に「目次」ウィジットを追加します。
scripts.js を新規追加
scripts.js は ぽんひろ.com の記事のコードをそのまま追加します。
$('#mobile-toc-widget-wraplabel').on('click',function(){
$('.menu-trigger').toggleClass('active');
});
$('#mobile-toc-widget-wrap.ez-toc-lista').on('click',function(){
$('.menu-trigger').toggleClass('active');
});
$('#drawer__input').on('click',function(){
if($('#drawer__input').prop('checked')){
$('#mobile-toc-widget-wrap').css('display','none');
}else{
$('#mobile-toc-widget-wrap').css('display','block');
}
});
$('#mobile-toc-widget-wrap.ez-toc-lista').click(function(){
if($('#mobile-toc-widget-wrapinput').prop('checked')){
$('#mobile-toc-widget-wrapinput').prop('checked',false);
}
});
$(function(){
varheaderHight=50;
$('a[href^="#"]').click(function(){
varhref=$(this).attr("href");
vartarget=$(href=="#"||href==""?'html':href);
varposition=target.offset().top-headerHight;
$("html,body").animate({scrollTop:position},550,"swing");
returnfalse;
});
});style.css にコードを追加
目次ウィンドウの最大サイズの高さを400px にしているので好みに応じて変更してください。
/************************************
** スマホ追尾目次
************************************/
#mobile-toc-widget-wrap .menu-trigger,
#mobile-toc-widget-wrap .menu-trigger span {
display: inline-block;
transition: all .4s;
box-sizing: border-box;
}
#mobile-toc-widget-wrap .menu-trigger {
position: relative;
width: 25px;
height: 35px;
}
#mobile-toc-widget-wrap .menu-trigger span {
position: absolute;
left: 0;
width: 100%;
height: 3px;
background-color: #fff; /* 三本線色 */
border-radius: 4px;
}
#mobile-toc-widget-wrap .menu-trigger span:nth-of-type(1) {
top: 13px;
}
#mobile-toc-widget-wrap .menu-trigger span:nth-of-type(2) {
top: 20px;
}
#mobile-toc-widget-wrap .menu-trigger span:nth-of-type(3) {
top: 27px;
}
#mobile-toc-widget-wrap .menu-trigger.active {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
#mobile-toc-widget-wrap .menu-trigger.active span:nth-of-type(1) {
-webkit-transform: translateY(20px) rotate(-45deg);
transform: translateY(20px) rotate(-45deg);
top:0;
}
#mobile-toc-widget-wrap .menu-trigger.active span:nth-of-type(2) {
-webkit-transform: translateY(0) rotate(45deg);
transform: translateY(0) rotate(45deg);
}
#mobile-toc-widget-wrap .menu-trigger.active span:nth-of-type(3) {
opacity: 0;
}
#mobile-toc-widget-wrap{
position: fixed;
bottom: 80px;
right: 14px;
margin: 0;
padding: 0;
z-index:100;
counter-reset: mobile-toc;
}
#mobile-toc-widget-wrap label .mobile-toc-button {
width: 58px;
height: 58px;
border-radius:50%;
background: #4AAAD3; /* ボタン色 */
box-shadow: 0px 2px 6px rgba(0, 0, 0, 0.16);
transition: ease-out 0.3s;
text-align:center;
opacity:0.7; /*透明度*/
position:relative;
z-index: 3;
}
#mobile-toc-widget-wrap label .mobile-toc-button .mobile-toc-button-title {
color: #fff; /* ボタン文字色 */
font-size: 0.65em;
letter-spacing: 0;
position: absolute;
bottom: 7px;
left: 0;
right: 0;
margin: auto;
}
#mobile-toc-widget-wrap label:hover {
background: #efefef;
}
#mobile-toc-widget-wrap input {
display: none;
}
#mobile-toc-widget-wrap .mobile-toc-show {
display: none;
}
#mobile-toc-widget-wrap input:checked ~ .mobile-toc-show {
background:#fff;
position: absolute;
width:95%;
max-width: 600px;
top: 80px; /*上からの位置*/
left: 0;
right: 0;
margin: auto;
padding: 0;
opacity:0.93;
position:fixed;
max-height:90%;
border-radius: 5px 5px 10px 10px !important;
box-shadow: 5px 5px 15px #888;
display:block;
animation: 0.5s fade-in;
-webkit-animation: 0.5s fade-in;
}
@-webkit-keyframes fadeIn {
0% {display: none;opacity: 0;}
1% {display: block;opacity: 0;}
100% {display: block;opacity: 0.93;}
}
@keyframes fade-in {
0% {display: none;opacity: 0;}
1% {display: block;opacity: 0;}
100% {display: block;opacity: 0.93;}
}
#mobile-toc-widget-wrap .widgettitle{
text-align: center;
color: #fff; /* 目次名の色 */
font-size: 1.2em;
letter-spacing:2px;
background: gray !important;
border-radius: 5px 5px 0 0;
font-weight: bold;
position: relative;
cursor: pointer;
}
/*閉じるボタン*/
#mobile-toc-widget-wrap .widgettitle:before{
position: absolute;
right: 2%;
font-family: "Font Awesome 5 Free";
content: 'f057';
font-weight: 900;
color: #fff;
transition: 500ms;
}
#mobile-toc-widget-wrap .widgettitle:hover:before{
opacity: 0.8;
color: #333;
transform: rotate(90deg);
}
/*目次タイトルのアイコン*/
/* #mobile-toc-widget-wrap .widgettitle:after{
font-family: "Font Awesome 5 Free";
content: 'f0a6';
font-weight: 900;
} */
#mobile-toc-widget-wrap .ez-toc-list{
position: relative;
margin: 0;
font-size:0.8em;
padding: 50px 0 10px !important; /*説明を表示しない場合50px->30pxくらいに*/
border-bottom: 3px solid gray; /*目次枠の色*/
border-left: 3px solid gray;
border-right: 3px solid gray;
background: #fff;
max-height: 600px;
overflow-y:scroll; /*スクロールに対応*/
-webkit-overflow-scrolling: touch;
}
#mobile-toc-widget-wrap .ez-toc-list::-webkit-scrollbar{
width: 5px;
}
#mobile-toc-widget-wrap .ez-toc-list::-webkit-scrollbar-track{
background: #fff;
}
#mobile-toc-widget-wrap .ez-toc-list::-webkit-scrollbar-thumb{
background: #4AAAD3; /*スクロールバーの色*/
border-radius: 0;
box-shadow: none;
}
/*目次の使い方を説明*/
#mobile-toc-widget-wrap .ez-toc-list:before{
position: absolute;
top: 15px;
left: 45px;
margin: auto;
content: "【目次】見出しをタップすると移動します";
color: #888;
}
@media (max-width: 767px) { /*モバイル表示*/
#mobile-toc-widget-wrap .ez-toc-list{
max-height: 400px; /*この値より大きい場合はスクロール*/
}
}
#mobile-toc-widget-wrap .ez-toc-list a{
text-decoration:none;
color:#555; /* 目次リストの色 */
}
#mobile-toc-widget-wrap .ez-toc-list > li {
list-style-type: none !important;
position: relative;
margin-left: 13px;
margin-right: 25px;
padding-left: 32px;
margin-bottom: 15px;
padding-bottom: 0px;
font-size: 1.1em;
line-height: 1.8;
}
/*リストの番号にに丸印をつける*/
#mobile-toc-widget-wrap .ez-toc-list > li:before{
counter-increment: mobile-toc;
content: counter(mobile-toc);
position: absolute;
left: -5px;
top: -1px;
width: 32px; /*丸の大きさ*/
height: 32px;
text-align: center;
line-height: 32px;
background: none;
font-size: 1.1em;
border-radius: 50%;
background-color: #4AAAD3; /*丸の背景色*/
color: #fff; /* 数字の色 */
}
#mobile-toc-widget-wrap .ez-toc-list > li ul {
margin-top: 5px;
padding-left: 20px !important;
list-style:none;
}
#mobile-toc-widget-wrap .ez-toc-list > li > ul > li a {
position: relative;
text-decoration: none !important;
}動作の確認

ファイル編集が終わったら、ブラウザのキャッシュを削除して動作を確認しましょう。
もし動かない場合でも、ぽんひろ.com 様にお問い合わせしないようお願いします。











コメント
コメント一覧 (7件)
はじめまして!
目次のカスタマイズを考えていた時に、こちらの記事を拝見させていただきました。
タビクモさんのような目次追従のカスタマイズをしたいと思い、上記記載の方法を試してみました。
基本的には問題ないので滋賀、ただ一点、ポップアップされた目次の枠線が消えず、目次の下のほうに線が入ってしまいます。
テーマがcocoonなのでもしかしたらこのような事象が起きてしまっているのかもしれませんが、一日色々いじってみても解決せず、もし原因がわかればご教示いただけますと幸いです><
どうぞ宜しくお願いいたします。
サイトは
ミニフクロウの知恵袋
URL:https://mini-owl.com/
になります。
ミニフクさん
はじめまして。
動作チェックしてみました。
CSSに以下のコードを追記することで解消しそうです。試してみてください。
border: none;
}
ZIMAさん
ありがとうございます!
ご指摘の通りにコードを張り付けた結果、一発で線が消えました!
素敵なカスタマイズを教えていただき、ありがとうございました!
はじめまして!
目次のカスタマイズを考えていた時に、こちらの記事を拝見させていただきました。
タビクモさんのような目次追従のカスタマイズをしたいと思い、上記記載の方法を試してみました。
ですが、 ぽんひろ.com 様のカスタマイズ仕様になってしまいます。
自分が目次追尾用にカスタマイズしたい理想は、「たびくも」さんのHPのようにPCでもスマホでも目次のボタンが表示されるようにしたいんです。
自サイトURL ⇒ https://www.net.y-taka.biz/
サイトはコクーンを利用しています。
( `・∀・´)ノヨロシク お願いいたします。
よしたか 様
カスタマイズをご利用いただきありがとうございます。
この記事を書いたのは2年ほどまえで、WordPressテーマ「SANGO」を想定しておりました。
2023年現在このサイトは「Swell」というテーマを使っていまして、目次はテーマの機能を利用して表示しています。有料テーマではあるのですが、使いやすいのでおすすめです。
解りました。ありがとうございました。