記事の下書き作るのに時間かかるんだけど効率的な方法ないのかな。
WordPress の Gutenberg エディタはもう使っていますか?
Gutenberg エディタが登場して間もないので、使い慣れた Classic エディタを使っている方も多いのではないでしょうか。
この記事では、Gutenberg エディタと連携して WordPress の記事の下書きを効率的に作成する方法を紹介します。
意外と知られていませんが、Gutenberg はマークダウン記法に対応しているので下書きをしたマークダウンエディタからコピーしてWordPressの投稿画面に貼り付けるだけで記事が出来ます。
細かな装飾は手作業でやる必要がありますが、マークダウンを使うことで下書きから投稿までの作業時間を大きく短縮できると思います。
配布中のマークダウンテーマファイルはこちら。
マークダウンってなに?
そもそもマークダウンってなに?
マークダウンという特定の記法で書くことでマークアップ(装飾)されたHTML文書を簡単に作成できるんだよ。
よく分かりませんよね。
どういうことかというと、本来HTMLで見出しを作るには
<h2>これはタイトル</h2>
とタグで囲う必要がありますが、マークダウンなら
## これはタイトル
という風に書くと自動的に同じHTMLタグに変換してくれます。
これにより素早く文書を作成することができるようになるのです。加えてCSSによる装飾もしてくれるので見栄えのする文書が簡単に作れます (すごい)。
WordPress へ投稿するだけならCSSでの装飾はしなくてもOKです。
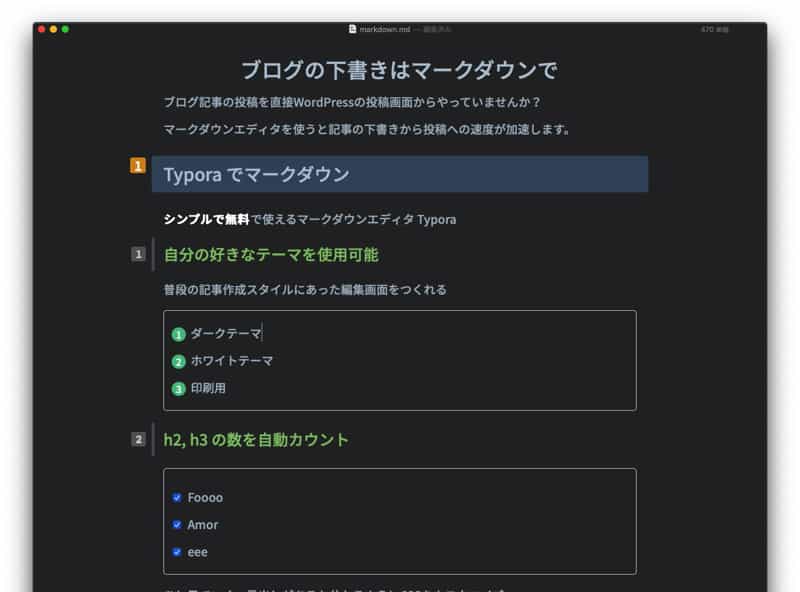
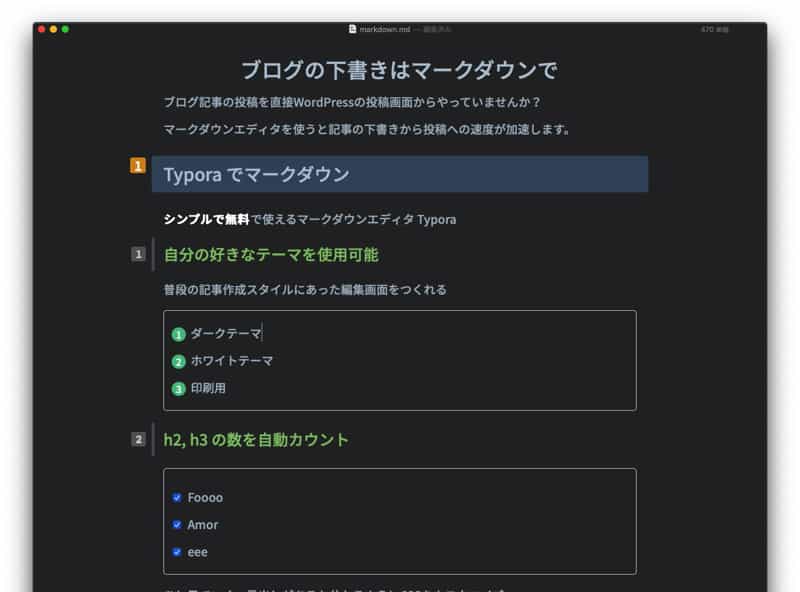
マークダウンでこう書くと


自動で装飾される


装飾のデザインは自分でカスタマイズすることも可能です。
ここでは編集しやすいよう、背景が暗いダークテーマを使っていますが、背景が明るいテーマもありますよ。
- 記述方法がかんたんですぐ覚えられる
- 下書きから投稿までの効率化
- WordPress 記事を表示した時のイメージをしやすい
よく使うマークダウン記法
マークダウンは独自の書き方がありますが全く難しくないので安心してください。
この5つだけ抑えておけばOKです。ほかの記法はほとんど使いません。
強調以外は記号のあとに半角スペースを入れてから文章を入力します。
| マークダウン | 対応するHTMLタグ |
|---|---|
| ## 大見出し | <h2>大見出し</2> |
| ### 小見出し | <h3>小見出し</h3> |
| **強調** | <strong>強調</strong> |
| – リスト | <ul><li>リスト</li></ul> |
| 1. 番号付きリスト | <ol><li>番号付きリスト</li></ol> |
Typora は無料のマークダウンエディタ
マークダウンエディタは無料で使える Typora (ティポラ) がおすすめです。
海外のソフトですが、日本語も問題なく使えますよ。
- Windows、Mac どちらでも使える
- 1画面で見たままの編集が可能
- CSSでエディタのテーマをカスタマイズできる
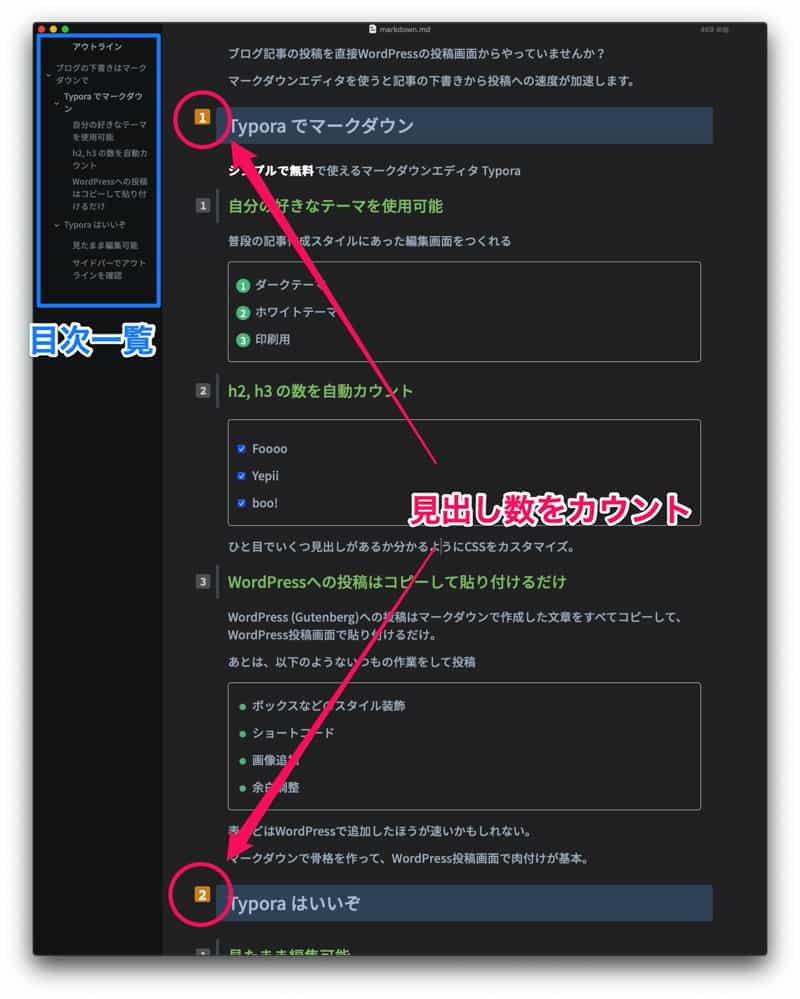
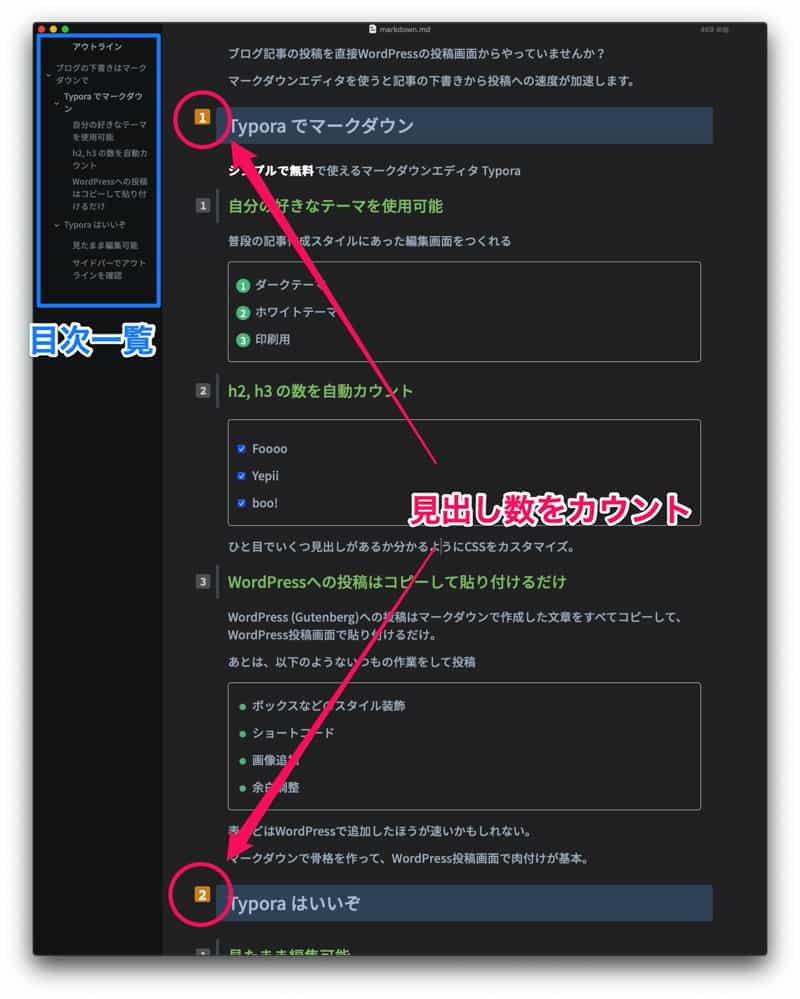
- サイドバーに見出し一覧を表示
- シンプルなデザイン
たとえば、Atom や VS Code などの有名なエディタを使う場合には拡張機能を入れる必要があります。また、マークダウンした文書をプレビューするには別画面を呼び出さなければならないので使いやすいとは言えません。
Typora は マークダウン + プレビュー (装飾後の画面) が同一なので、見たままの編集ができます。(⌘ + / ) で切り替えも可能。
特に、サイドバーにアウトライン = 見出し一覧を表示させておくと視覚的に分かりやすく編集ができます。「メニュー > 表示 > アウトライン」で設定。
下書きから投稿までの流れ
- Typora で下書きを作る
- マークダウン記法を使って、見出し、本文を作りましょう。リストも簡単に作れます。
- Typora でコピー、WordPressに貼り付け
- Typora で作成した内容をすべてコピーします。Windowsは Ctrl + A、Mac は ⌘ + A です。
- そして、WordPress 投稿画面 (Gutenberg) .にそのまま貼り付けましょう。Windows なら Ctrl + V、Macなら ⌘ + Vです。
- WordPress で装飾・調整して投稿
- リンクや画像を入れたり、読みやすいようスペーサーを入れたらいつものように公開ボタンを押して記事の公開をしましょう。
- 記事の公開
ブログのエディタで編集すべきもの
- 文字色を変更
- 画像を挿入
- テーブルを作成
- リンクを入れる
- スペーサー(余白)調整
これらはマークダウンエディタでもできますが、逆に時間がかかってしまう場合があります。WordPressで作業したほうが早いのでここに時間をかけるべきではありません。
ショートコードはマークダウンにそのまま組み込んでも大丈夫です。
マークダウンで最低限の骨組みを行い、WordPress の投稿画面で肉付け = デザインをするとよいでしょう。
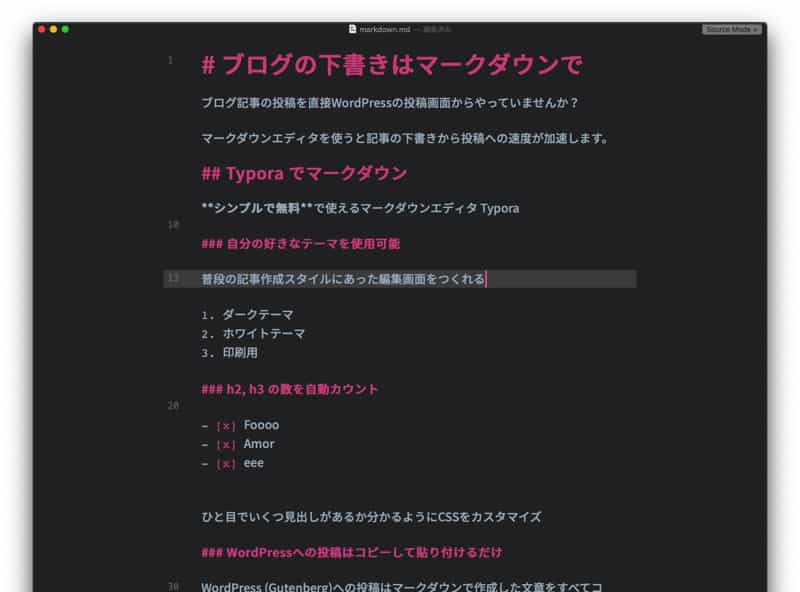
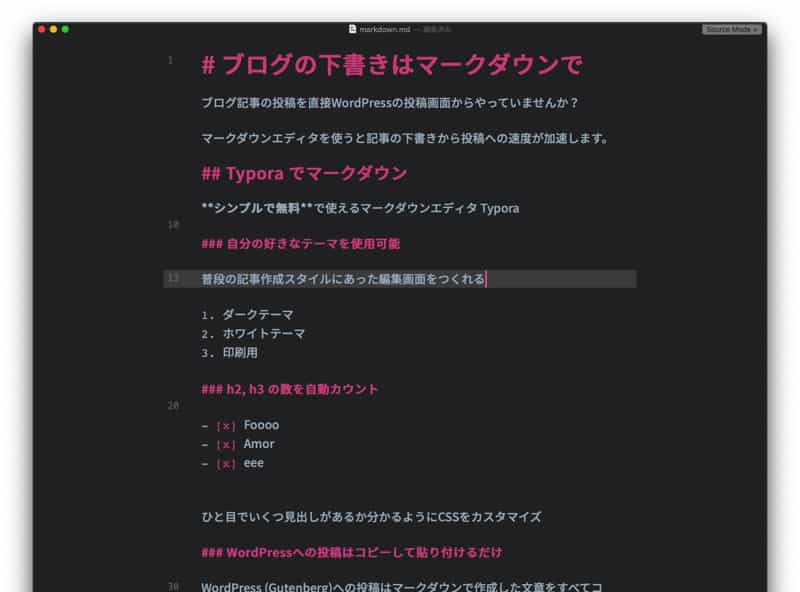
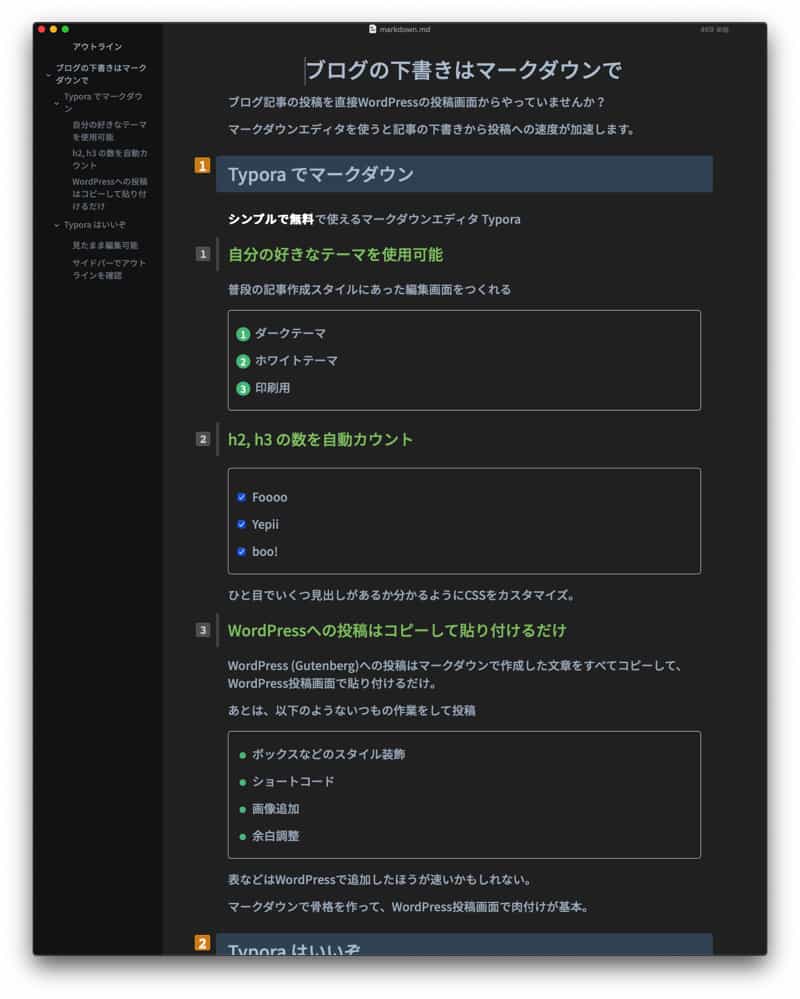
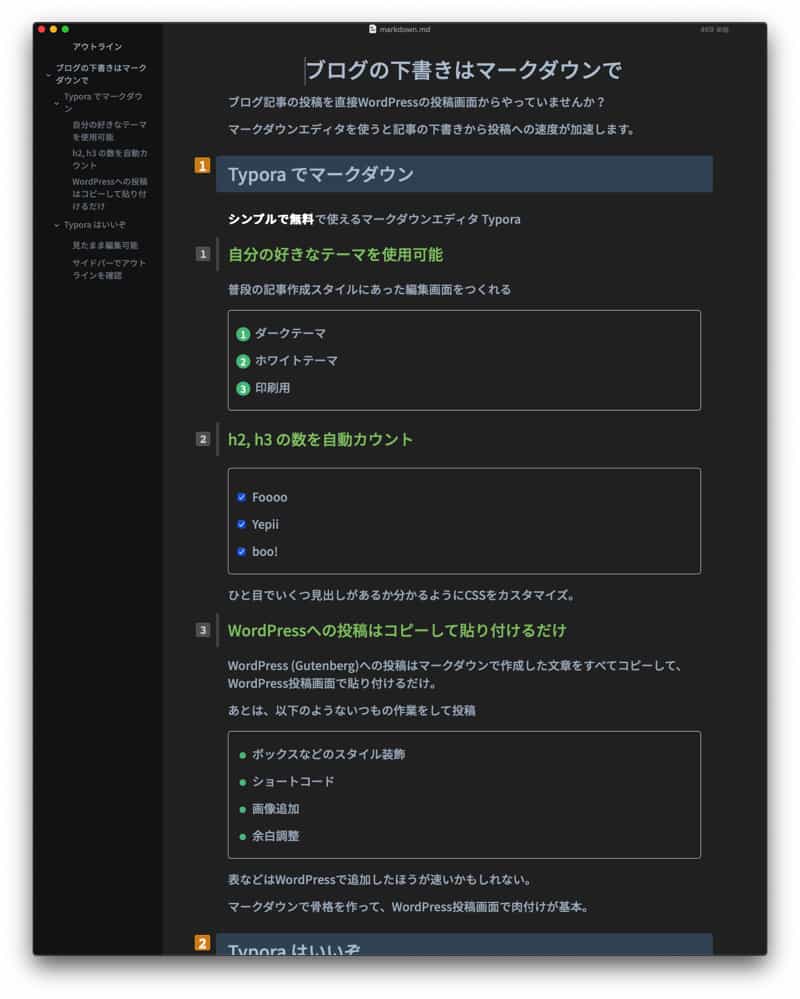
こんな風にマークダウンして投稿します
以下のコードはマークダウンを使って作った文章です。
これをそのままコピーして、WordPressに投稿することが出来ます。
ブログ記事の投稿を直接WordPressの投稿画面からやっていませんか?
マークダウンエディタを使うと記事の下書きから投稿への速度が加速します。
## Typora でマークダウン
**シンプルで無料**で使えるマークダウンエディタ Typora
### 自分の好きなテーマを使用可能
普段の記事作成スタイルにあった編集画面をつくれます。
1. ダークテーマ
2. ホワイトテーマ
3. 印刷用
ぜひ、挑戦してみましょう。コピーしたらWordPress の新規投稿画面 (Gutenberg) を開きます。
記事のタイトルは自分で入力する必要があります。
すぐ下の + マーク右の空欄をクリックして、さきほどコピーしたものをここに貼り付けます。Windows は Ctrl + V、Mac は ⌘ + V


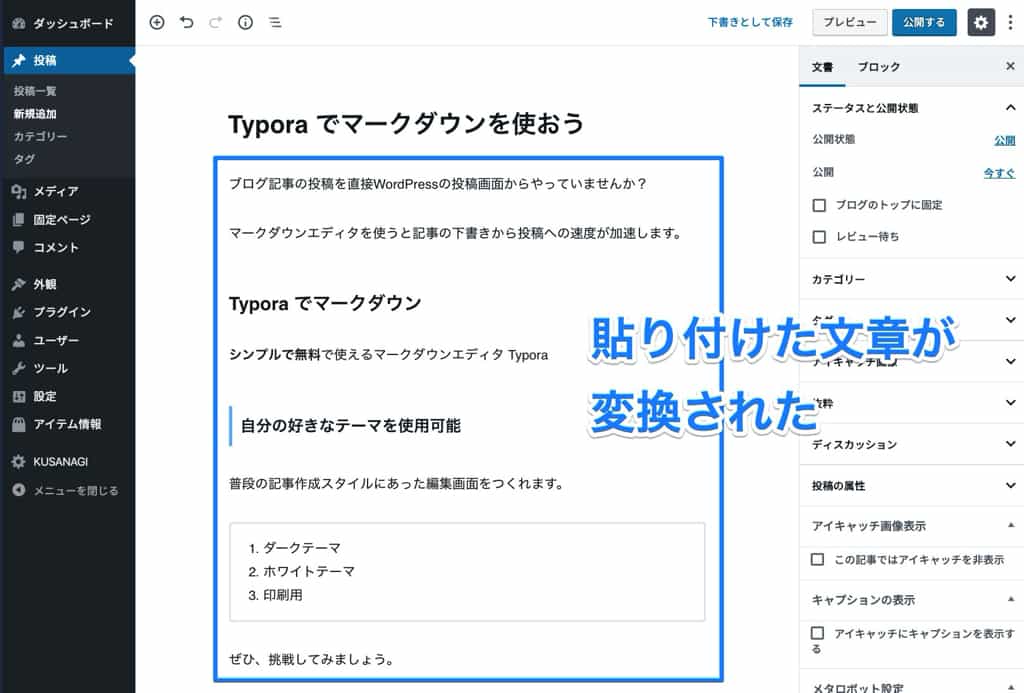
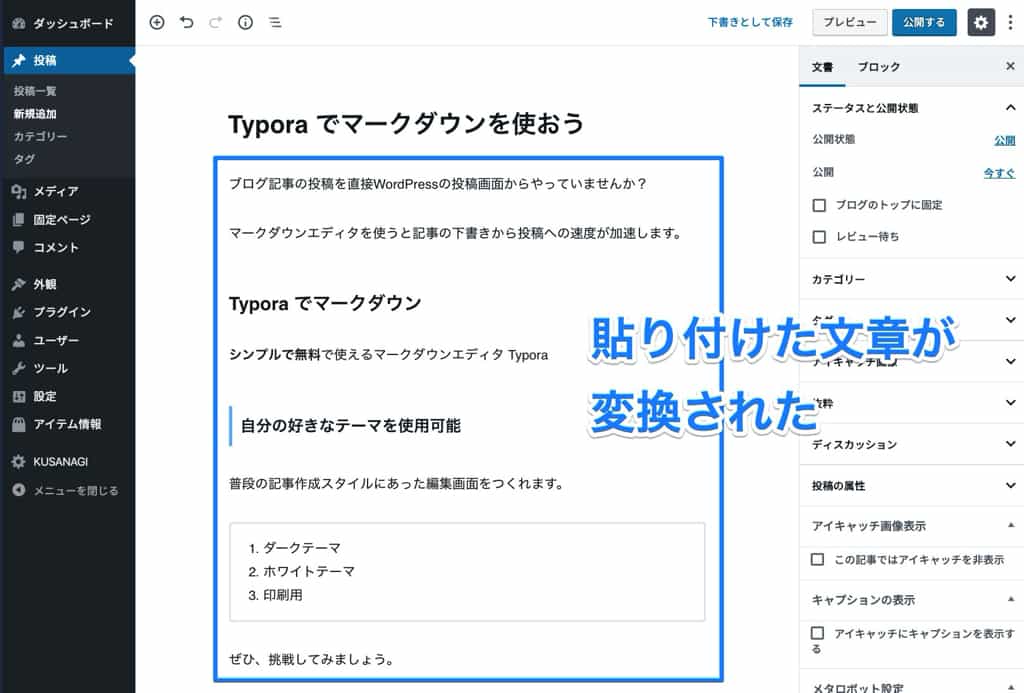
すると、自動でマークダウン形式の文章をHTMLに変換してくれます。


実際に投稿するとこんな表示になりました。ここではSANGO テーマを使っていますので、お使いのテーマによって表示は異なります。


見出しや、リストが見やすく整形されたのを確認できましたか?
あとは、画像やリンクを追加して記事を完成させるだけです。
カスタマイズしたテーマを配布中
Typora テーマをカスタマイズして使いやすくしたものを配布します。
現在見ているこの記事もTypora テーマを使って下書きしたものです。
- h2 や h3 の見出し数をカウント
- ダークテーマ、ホワイトテーマ
- そのまま印刷できるよう調整
ブログの投稿以外にもメモや簡単な説明資料などにも使えます。何も装飾されていない文よりは文書構造が分かりやすいので伝わりやすいと思います。
PDF保存ができるほか、印刷してもレイアウトが崩れないよう調整しました。Mac OS 10.15とWindows10で確認しましたが環境によって崩れる場合はあります。印刷時には見出しのカウントは表示されません。
頭でっかちだったり、バランスの悪い文書構造にならないように見出しがいくつあるかをカウントできます。とりあえずH2とH3のみ対応しています。


Typora テーマをダウンロード




フォントは画像と同じNoto Sans CJK JPを最初に指定しています。インストールされていない場合は游ゴシック、ヒラギノが適用されます。
Typora のテーマフォルダへコピー
「メニュー > 設定 > 表示 」を開いて、一番下の 「テーマフォルダを開く」をクリックします。
このフォルダの中に、ダウンロードしたテーマファイル(.css)をコピーしましょう。
「メニュー > テーマ」でテーマを選択して適用します。
マークダウンに慣れてしまうと止まらない
ブログを書く手順はそれぞれ違うと思います。直接WordPressに書き始める人、Wordに下書きをする人、アプリを使う人…など。
すでにブログを書くスタイルが決まっていると最初はマークダウンの書式に慣れないので書きにくいと思います。
しかし一度マークダウンでの書き方に慣れてしまうと、日常のメモやら文書をマークダウンで書きたくなる衝動に駆られると思います。書き方はシンプルなのに文書の構造が分かりやすいですからね。
Dropbox や Google Drive に保存しておけばどこでも・スマホでも編集できますし、私はこれまで作成したメモをマークダウンで作り直そうと思います。




