近年のトレンドとして、ダークモード(ナイトモード)の採用が進んでいます。
Windows、Mac、そして 次期 iOS でもダークモードが実装される予定で、Android も 対応し始めました。


ダークモードのメリットとしてはアプリの見た目が暗くなるので、目にもバッテリーにも優しくなることです。
YouTubeやtwitter、そしてChromeなどのアプリではダークモードを利用することができるようになりましたが、ウェブサイトのダークモード対応は現状としてほとんど進んでいません。ダークモード化に手間がかかる上、PVに影響しないという判断なのでしょう。
黒系が主体のサイトというと昔のアングラサイトのようなイメージがありますが、慣れると結構見やすいと思います。私自身編集に使うエディタはずっと黒背景で使っていますが明らかに目が疲れにくいですからね。
この記事では、WordPress をダークモードを対応させる2通りの方法を紹介します。検証したテーマはSANGOです。その他のテーマを利用している場合は修正が必要です。


- OS の設定のダークモードに自動で合わせる (CSSメディアクエリ)
- 読者がボタンで手動切り替え (Javascript)
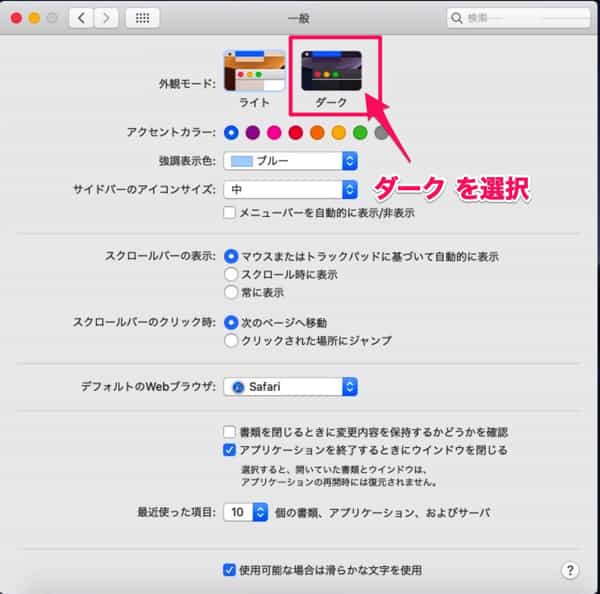
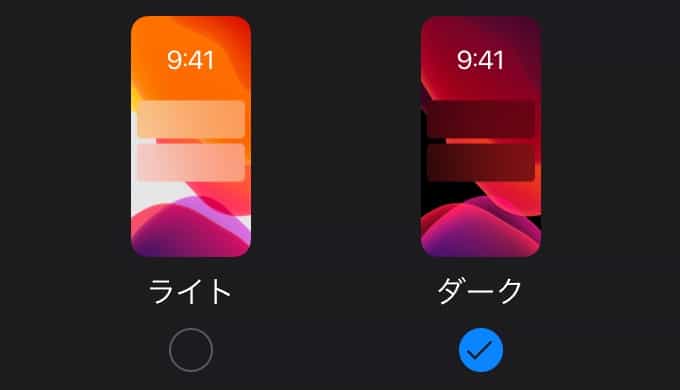
1つめは Windows、Macのダークモードや、iOS、Androidのダークモードに設定した場合にブラウザが自動判定して表示する方法です。
2つめは ブログの読み手が設置してあるダークモードボタンをクリックすることで記事がダークモードにするやり方です。

1. OSレベルでのダークモード対応方法
メディアクエリ @media (prefers-color-scheme: dark) を使ってダークモードを検出する方法です。
ブラウザの対応状況の確認はこちらの Can I use…で確認できます。
子テーマ内の style.css に追記します。
!important を付与しないとほとんど機能しないのでご注意ください。
またCSS変数を利用しているのでInternet Explorerでは機能しません。
メインの背景色、文字色は :root 以下の変数で指定しています。
–deep-bg-color: #37526e;
赤字の部分を好きな色に変更してください。
/*--------------------------------------
ダークモード
--------------------------------------*/
@media (prefers-color-scheme: dark) {
:root {
/*一番濃い背景色*/
--deep-bg-color: #37526e;
/*中間背景色*/
--middle-bg-color: #506780;
/*薄い背景色*/
--pale-bg-color: #5F7994;
/*本文文字色*/
--body-color: #fff;
/*タイトル色*/
--title-color: #fff;
/*文字色少し色あり*/
--gray-color: #ddd;
/*Gutenberg 背景色ありの文字色*/
--para-font-color: #555;
}
.m-footer-dark a, .m-footer-white a{ /*モバイルフッターボタン削除*/
display:none !important;
}
.fixed-menu ul{ /*フッターメニュー削除*/
display:none !important;
}
.header{ /*ヘッダータイトル背景色*/
background-color: var(--deep-bg-color, #37526e) !important;
}
#footer-menu{ /*フッター背景色*/
background-color: var(--deep-bg-color) !important;
}
body { /*全体色*/
background-color: var(--middle-bg-color, #506780) !important;
color: var(--body-color, #fff) !important;
}
#entry { /*記事背景色*/
background: var(--pale-bg-color, #5F7994) !important;
}
#archive_header{ /*カテゴリページヘッダー*/
background-color: var(--deep-bg-color, #37526e) !important;
border-color: var(--deep-bg-color, #37526e) !important;
}
h1.entry-title{ /*記事タイトル*/
color: var(--title-color, $fff) !important;
}
.entry-content h2 { /*見出し*/
color: var(--pale-bg-color, #5F7994) !important;
background-color: var(--deep-bg-color, #37526e) !important;
}
.widget{ /*ウィジット背景色*/
background: var(--pale-bg-color, #5F7994) !important;
}
#s{ /*検索窓背景色*/
background-color: var(--pale-bg-color, #5F7994) !important;
color: var(--gray-color, #ddd);
}
#s::placeholder{ /*プレースホルダー*/
color: #fff !important;
}
.widgettitle{ /*ウィジットのタイトル*/
background-color: var(--deep-bg-color, #37526e) !important;
color: var(--gray-color, #ddd) !important;
}
.widget ul li a{ /*ウィジット文字色*/
color: var(--gray-color, #ddd) !important;
}
#searchsubmit{ /*検索欄アイコン*/
background-color: var(--deep-bg-color, #37526e) !important;
}
.sidelong__article{ /*記事カード背景色*/
background-color: var(--pale-bg-color, #5F7994) !important;
}
.sidelong__article-info{ /*記事カードタイトル*/
color: var(--gray-color, #ddd) !important;
}
.updated, .entry-time{ /*更新日*/
color: var(--gray-color, #ddd) !important;
}
div.rep { /*関連記事タイトル*/
color: var(--gray-color, #ddd) !important;
}
.comment-notes{ /*コメント前文*/
color: var(--gray-color, #ddd) !important;
}
div.comment{ /*コメント一覧*/
background-color: var(--deep-bg-color, #37526e) !important;
}
a.comment-reply-link{ /*コメント返信ボタン*/
background-color: var(--pale-bg-color, #5F7994) !important;
}
.sgb-heading__text{ /*SANGO見出し*/
color: var(--gray-color, #ddd) !important;
}
.sgb-box-simple__body{ /*SANGO ボックス*/
background: var(--pale-bg-color, #5F7994) !important;
}
/*画像ホバー Rinker除外*/
.entry-content a:not(.linkto):not(.c_linkto) {
box-shadow: 5px 10px 20px var(--middle-bg-color, #506780) !important;
}
.yourname a{ /*プロフィールアイコン*/
color: var(--gray-color, #ddd) !important;
}
.form-submit .submit{ /*コメント送信ボタン*/
background-color: var(--deep-bg-color, #37526e) !important;
}
.fas, .prnx > p { /*前後記事ページネーション*/
color: var(--gray-color, #ddd) !important;
}
.prnx_tb{ /*前後記事カード*/
background-color: var(--pale-bg-color, #5F7994) !important;
color: var(--gray-color, #ddd) !important;
}
.pf-btn {/*snsボタンの共通部分*/
opacity: 0.9 !important;
}
.pf-btn:hover{/*ホバーエフェクト*/
opacity: 0.6 !important;/*透明度なし*/
}
#breadcrumb { /*パンくずリスト*/
background: var(--pale-bg-color, #5F7994) !important;
}
#breadcrumb li a, #breadcrumb li:after {/*リンクと擬似要素の色*/
color: #ddd !important;
}
#breadcrumb li a:hover {/*リンクと擬似要素の色*/
color: pink !important;
}
li.sns-btn__item a{ /*シェアボタン*/
padding: 5px !important;
width: 100% !important;
}
p.has-background{ /*Gutenberg段落に色をつけた時の文字色*/
color: var(--para-font-color, #555) !important;
}
.nofound-title, .nofound-contents{ /*404ページ*/
background: var(--pale-bg-color, #5F7994) !important;
}
.nofound-title:before{ /*上部のボーター同化*/
border-top:var(--pale-bg-color, #5F7994) !important;
}
/*目次のハイライト*/
.ez-toc-list .active {
background-color: #8FA9C4 !important;
text-decoration:underline;
}
.black-light{ /*ライトボタンのアイコン着色*/
color: var(--para-font-color, #555) !important;
}
}2. ユーザーがダークモードを切り替えるボタン
さきほど少し手間がかかるやり方ですが、ユーザー自身でダークモードを切り替えることができます。ボタンを押すとJavascriptがダークモードに対応したCSSを読み込む仕組みです。
- header.php 親テーマからコピーして編集
- footer.php 編集
- darkmode.css 新規追加
- モバイル用切り替えアイコン追加
- style.css 編集
- PC用切り替えアイコン追加
header.phpを編集
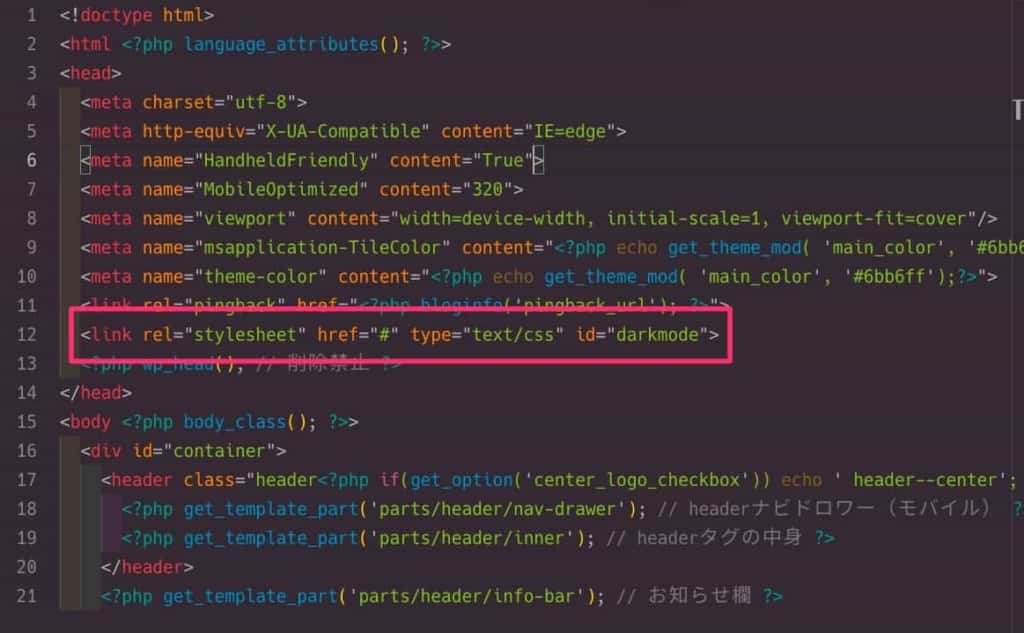
子テーマ内の header.php に 以下のコードを挿入します。header.phpがない場合は、親テーマのheader.phpをコピーしてそのまま子テーマに入れましょう。
<link rel="stylesheet" href="#" type="text/css" id="darkmode">挿入場所は</head>の直前です。

footer.php を編集
さらに、子テーマ内の footer.php に以下のコードを挿入します。場所は</body>の前です。
<script>
var changeStyle = function(url) {
var linkstyle = document.getElementById('darkmode');
linkstyle.href = url;
};
</script>darkmode.css を新規作成
子テーマ内に darkmode.css を作成
それぞれに !important を付与しないと反映されません。また、style.css で 同じプロパティに !import がついているとダークモードにしても反映されないので style.css の!importantを外して優先度を下げる必要があります。
:root {
/*一番濃い背景色*/
--deep-bg-color: #37526e;
/*中間背景色*/
--middle-bg-color: #506780;
/*薄い背景色*/
--pale-bg-color: #5F7994;
/*本文文字色*/
--body-color: #fff;
/*タイトル色*/
--title-color: #fff;
/*文字色少し色あり*/
--gray-color: #ddd;
/*Gutenberg 背景色ありの文字色*/
--para-font-color: #555;
}
.header{ /*ヘッダータイトル背景色*/
background-color: var(--deep-bg-color, #37526e) !important;
}
#footer-menu{ /*フッター背景色*/
background-color: var(--main-bg-color) !important;
}
body { /*全体色*/
background-color: var(--middle-bg-color, #506780) !important;
color: var(--body-color, #fff) !important;
}
#entry { /*記事背景色*/
background: var(--pale-bg-color, #5F7994) !important;
}
#archive_header{ /*カテゴリページヘッダー*/
background-color: var(--deep-bg-color, #37526e) !important;
border-color: var(--deep-bg-color, #37526e) !important;
}
h1.entry-title{ /*記事タイトル*/
color: var(--title-color, $fff) !important;
}
.entry-content h2 { /*見出し*/
color: var(--pale-bg-color, #5F7994) !important;
background-color: var(--deep-bg-color, #37526e) !important;
}
.widget{ /*ウィジット背景色*/
background: var(--pale-bg-color, #5F7994) !important;
}
#s{ /*検索窓背景色*/
background-color: var(--pale-bg-color, #5F7994) !important;
color: var(--gray-color, #ddd);
}
#s::placeholder{ /*プレースホルダー*/
color: #fff !important;
}
.widgettitle{ /*ウィジットのタイトル*/
background-color: var(--deep-bg-color, #37526e) !important;
color: var(--gray-color, #ddd) !important;
}
.widget ul li a{ /*ウィジット文字色*/
color: var(--gray-color, #ddd) !important;
}
#searchsubmit{ /*検索欄アイコン*/
background-color: var(--deep-bg-color, #37526e) !important;
}
.sidelong__article{ /*記事カード背景色*/
background-color: var(--pale-bg-color, #5F7994) !important;
}
.sidelong__article-info{ /*記事カードタイトル*/
color: var(--gray-color, #ddd) !important;
}
.updated, .entry-time{ /*更新日*/
color: var(--gray-color, #ddd) !important;
}
div.rep { /*関連記事タイトル*/
color: var(--gray-color, #ddd) !important;
}
.comment-notes{ /*コメント前文*/
color: var(--gray-color, #ddd) !important;
}
div.comment{ /*コメント一覧*/
background-color: var(--deep-bg-color, #37526e) !important;
}
a.comment-reply-link{ /*コメント返信ボタン*/
background-color: var(--pale-bg-color, #5F7994) !important;
}
.sgb-heading__text{ /*SANGO見出し*/
color: var(--gray-color, #ddd) !important;
}
.sgb-box-simple__body{ /*SANGO ボックス*/
background: var(--pale-bg-color, #5F7994) !important;
}
/*画像ホバー Rinker除外*/
.entry-content a:not(.linkto):not(.c_linkto) {
box-shadow: 5px 10px 20px var(--middle-bg-color, #506780) !important;
}
.yourname a{ /*プロフィールアイコン*/
color: var(--gray-color, #ddd) !important;
}
.form-submit .submit{ /*コメント送信ボタン*/
background-color: var(--deep-bg-color, #37526e) !important;
}
.fas, .prnx > p { /*前後記事ページネーション*/
color: var(--gray-color, #ddd) !important;
}
.prnx_tb{ /*前後記事カード*/
background-color: var(--pale-bg-color, #5F7994) !important;
color: var(--gray-color, #ddd) !important;
}
.pf-btn {/*snsボタンの共通部分*/
opacity: 0.9 !important;
}
.pf-btn:hover{/*ホバーエフェクト*/
opacity: 0.6 !important;/*透明度なし*/
}
#breadcrumb { /*パンくずリスト*/
background: var(--pale-bg-color, #5F7994) !important;
}
#breadcrumb li a, #breadcrumb li:after {/*リンクと擬似要素の色*/
color: #ddd !important;
}
#breadcrumb li a:hover {/*リンクと擬似要素の色*/
color: pink !important;
}
li.sns-btn__item a{ /*シェアボタン*/
padding: 10px !important;
width: 100% !important;
}
p.has-background{ /*Gutenberg段落に色をつけた時の文字色*/
color: var(--para-font-color, #555) !important;
}
.nofound-title, .nofound-contents{ /*404ページ*/
background: var(--pale-bg-color, #5F7994) !important;
}
.nofound-title:before{ /*上部のボーター同化*/
border-top:var(--pale-bg-color, #5F7994) !important;
}
/*Easy Table of Contents 目次のハイライト*/
.ez-toc-list .active {
background-color: #8FA9C4 !important;
text-decoration:underline;
}
.black-light{ /*ライトボタンのアイコン着色*/
color: var(--para-font-color, #555) !important;
}スマホ表示時にダークモード切替ボタンを設置
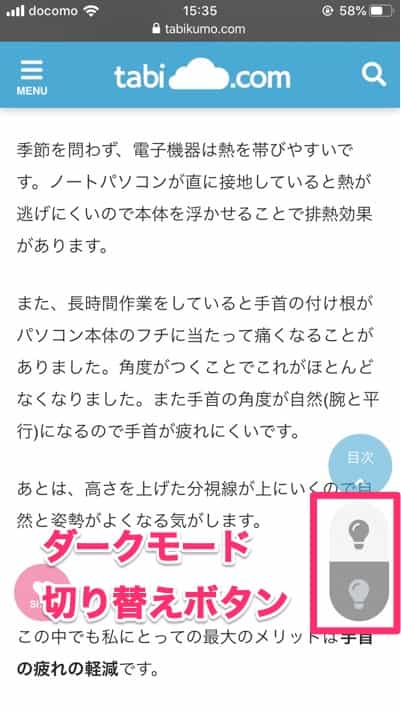
スマホで表示した際にダークモード切り替えボタンを表示させます。以下のようにボタンが表示されて、ボタンを押すとダークモードに切り替わります。
ただし、ページを切り替えるとセッション引き継ぎはされないのでページごとにボタンでダークモードに切り替えが必要です。


子テーマ内のstyle.css に追加します。
/*--------------------------------------
モバイルフッターアイコン ダークモード
--------------------------------------*/
.fixed-menu ~ .totop {/*上に戻るボタンの位置*/
bottom: 220px;/*位置調整(下からの距離)*/
right: 10px !important;
}
.m-footer-dark a {/*リンク部分の形を変えていくよ*/
position: fixed;/*画面に固定して表示します*/
bottom: 94px;/*画面下から80pxのところに表示*/
right: 10px;/*画面右から10pxのところに表示*/
height: 56px;/*こいつの高さ*/
width: 56px;/*こいつの横幅*/
text-align: center;/*文字は中央寄せ*/
border-radius: 0 0 50% 50%;/*円形にチェンジ*/
z-index: 9;/*重なりの順番を指定*/
opacity: 0.6;/*透明度は70%*/
font-size: .9em;/*文字の大きさは少し小さく*/
background: #555;
}
.m-footer-dark a i{
padding-top: 8px;
font-size: 28px !important;
}
.m-footer-white a {/*リンク部分の形を変えていくよ*/
position: fixed;/*画面に固定して表示します*/
bottom: 150px;/*画面下から80pxのところに表示*/
right: 10px;/*画面右から10pxのところに表示*/
height: 56px;/*こいつの高さ*/
width: 56px;/*こいつの横幅*/
text-align: center;/*文字は中央寄せ*/
border-radius: 50% 50% 0 0;/*円形にチェンジ*/
z-index: 9;/*重なりの順番を指定*/
opacity: 0.6;/*透明度は70%*/
font-size: .9em;/*文字の大きさは少し小さく*/
background: #eee;
}
.m-footer-white a i{
padding-top: 8px;
font-size: 28px !important;
}
.fixed-menu .menu li a:first-child { /*フッター余白を削除*/
display: none;
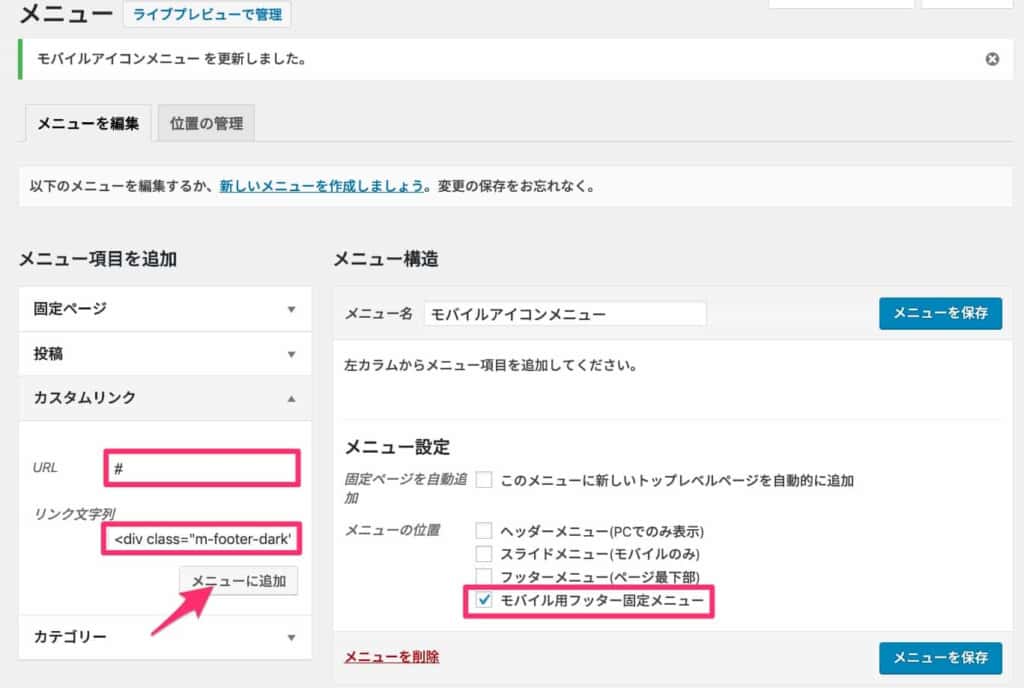
}WordPress ダッシュボードの 「外観 > メニュー」 から 新しいメニューを作成します。「メニュー設定の」モバイル用フッター固定メニューに忘れずチェックしましょう。
カスタムリンクを2つ作ります。
URL: #
リンク文字列: <div class=”m-footer-dark”><a onclick=”changeStyle(‘https://URL.com/wp-content/themes/子テーマ名/darkmode.css’);”><i class=”fas fa-lightbulb”></i></a></div>
URL: #
リンク文字列: <div class=”m-footer-white”><a onclick=”changeStyle(”);”><i class=”fas fa-lightbulb black-light”></i></a></div>


PCブラウザ表示時にダークモード繰り替えボタン設定
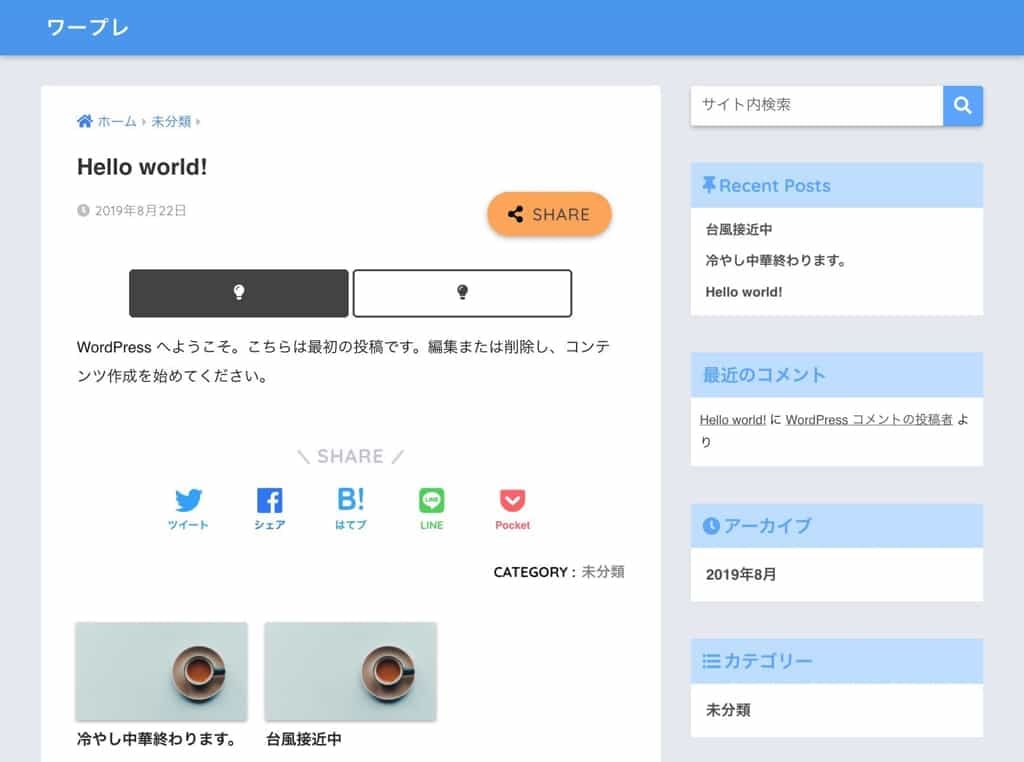
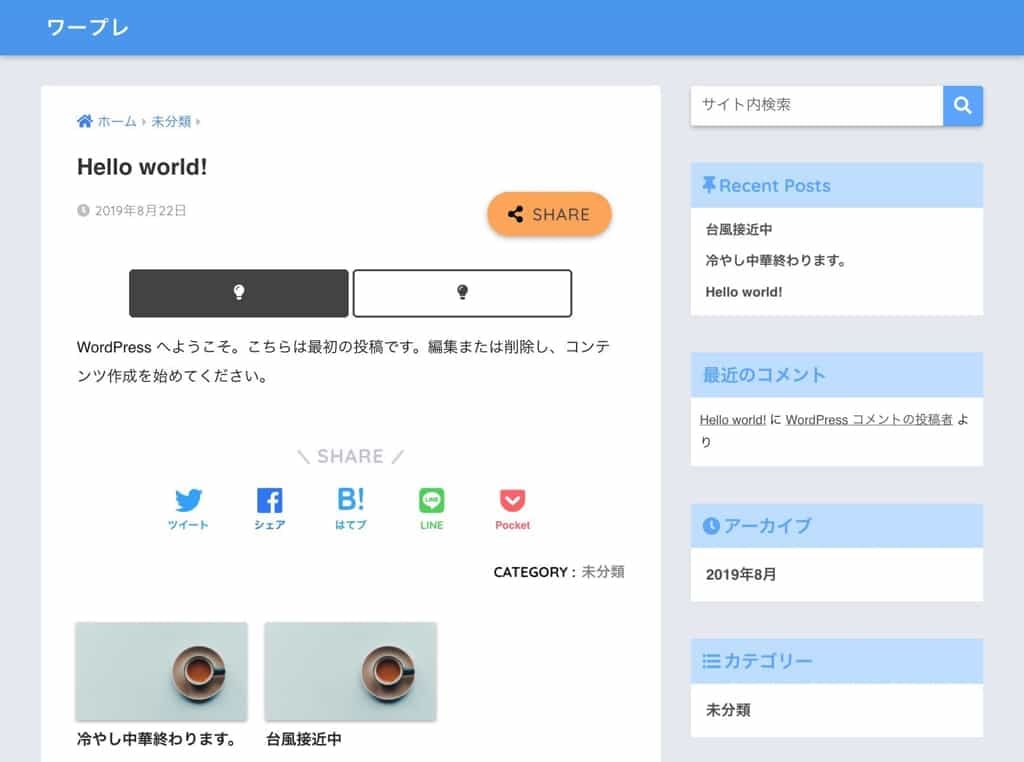
PCのブラウザで表示した際にアイキャッチ下にダークモード切り替えボタンを設置します。
子テーマ内の style.css に追記してください。
/*--------------------------------------
ダークモードボタン PCのみ
--------------------------------------*/
div.darkmode_button{
margin:1em auto;
text-align:center;
}
a.dark_button {
display: inline-block;
width: 40%;
border:2px solid #555;
border-radius: 5px;
background: #555;
color: #fff;
padding:10px;
text-align:center;
transition-duration: 500ms;
}
a.dark_button:hover {
border-radius: 5px;
background: #fff;
color: #555;
text-decoration:none;
}
a.white_button {
display: inline-block;
width: 40%;
border:2px solid #555;
border-radius: 5px;
background: #fff;
color: #555 !important;
padding:10px;
text-align:center;
transition-duration: 500ms;;
}
.black-light{
color: #555;
}
a.white_button:hover {
border-radius: 5px;
background: #555;
color: #fff;
text-decoration:none;
}WordPress ダッシュボード「外観 > ウィジット」よりカスタムHTML を記事タイトル下広告(PC) に挿入しましょう。
<div class="darkmode_button">
<a onclick="changeStyle('https://URL.com/wp-content/themes/テーマ名/darkmode.css');" class="dark_button"><i class="fas fa-lightbulb"></i></a>
<a onclick="changeStyle('');" class="white_button"><i class="fas fa-lightbulb black-light"></i></a>
</div>記事アイキャッチ下にこのようなアイコンが表示されれば完成です。ブラウザがダークモードに標準で対応しているときには表示されません。


疑似ダークモード
colissの 簡単にダークモードにする方法。ただし反転なので、画像も反転してしまいます。
ダークモードは慣れると使いやすい
すべてのウェブサイトがダークモードに対応する必要はありませんが、徐々に対応していくでしょう。
ダークモードを実用的に実装するなら、結局手動での調整が必要になります。ただ色の置き換えは主要な配色、例えば背景色や本文と見出しの色を変更するだけでも見やすくなったりするのでそれほど大変ではありません。(すでに自分でCSSをカスタマイズしている場合には個別対応が必要です。)
今回紹介した方法は、簡易にダークモードに対応する方法ですので、各テーマが正式に対応するのを期待したいですね。