WordPressの記事内で、画像の説明などをしたいときに使うと便利なふきだしです。
WordPress ブロックエディタの標準ブロック「メディアと文章」を使用しているのでほぼテーマに関係なく使えます。

- Cocoon
- JIN
- SANGO
- Snow Monkey
- SWELL
- THE SONIC
「メディアと文章」をふきだしに
WordPress の「メディアと文章」は文章と画像がセットになったブロックで、この文章部分を吹き出しに変えます。
通常の「メディアと文章」はこのような表示になります。

- 文章を画像の左か右に配置できる。
- 文章を上中下揃えにすることができる。
- スマホで表示すると、画像の上か下に表示される。
PCでのふきだし表示
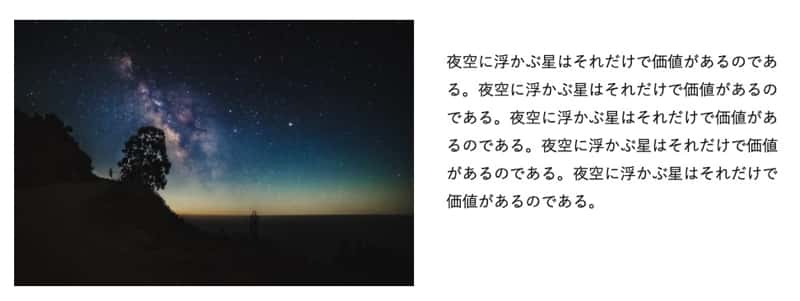
文章を右側に配置(標準)

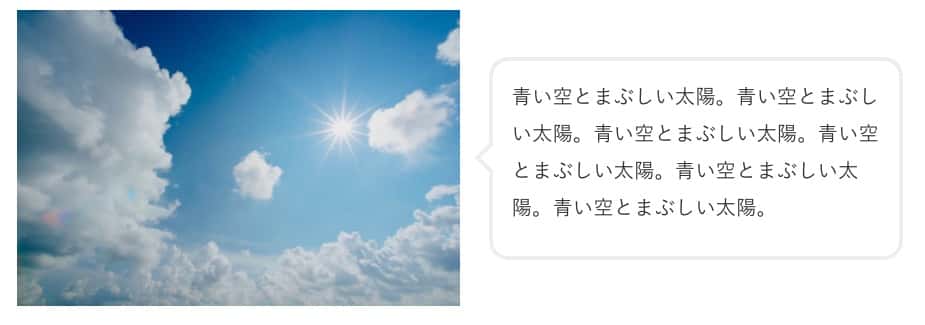
文章を左側に配置

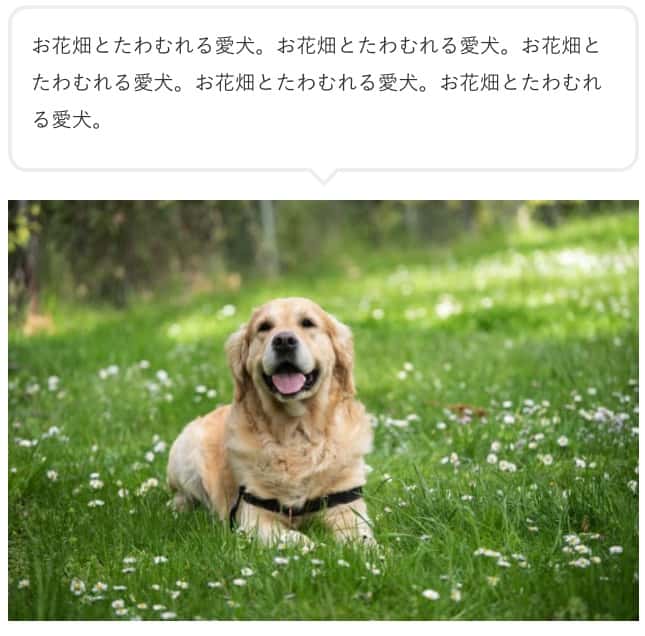
文章を右側上に

スマホでは文章が上下に表示
文章を右にするとスマホでは下に

文章を左にするとスマホでは上に

style.css に追記
まずは、子テーマの style.css に追記編集します。
/*--------------------------------------
メディアと文章吹き出し
--------------------------------------*/
.fukibox.wp-block-media-text {
margin-bottom: 1.5rem;
}
.fukibox .wp-block-media-text__content {
position: relative;
margin-left: 24px;
padding: 16px;
border: 3px solid #eee; /*枠色*/
border-radius: 16px;
}
.fukibox.has-media-on-the-right .wp-block-media-text__content {
margin-left: 0;
margin-right: 24px;
}
.fukibox .wp-block-media-text__content::before {
position: absolute;
left: -10px;
top: 50%;
transform: translateY(-50%) rotate(45deg);
width: 16px;
height: 16px;
background: #fff; /*背景色に合わせる*/
border: 3px solid #eee; /*枠色*/
border-right-color: transparent;
border-top-color: transparent;
content: "";
}
.fukibox.has-media-on-the-right .wp-block-media-text__content::before {
left: unset;
right: -11px;
transform: translateY(-50%) rotate(-135deg);
}
.fukibox .wp-block-media-text__content > p {
margin-bottom: .5rem;
}
@media (max-width: 600px) {
.fukibox .wp-block-media-text__content {
margin-left: 0;
margin-top: 24px;
}
.fukibox.has-media-on-the-right .wp-block-media-text__content {
margin-top: 0;
margin-bottom: 24px;
margin-right: 0;
}
.fukibox .wp-block-media-text__content::before {
position: absolute;
top: -11px;
left: 50%;
transform: translateX(-50%) rotate(135deg);
border-right-color: transparent;
border-top-color: transparent;
}
.fukibox.has-media-on-the-right .wp-block-media-text__content::before {
top: unset;
left: 50%;
bottom: -11px;
transform: translateX(-50%) rotate(-45deg);
}
}投稿画面にも反映したい
ここは飛ばしてもOKです。WordPressの記事投稿画面でもふきだしを表示したい方だけ設定してください。
子テーマ内の editor-style.css に以下のコードを追記します。editor-style.cssの使い方は省略するので調べてみてください。
/*--------------------------------------
メディアと文章吹き出し editor-style
--------------------------------------*/
.fukibox .wp-block-media-text__content {
position: relative;
margin-left: 24px;
padding-left: 16px;
border: 3px solid #eee;
border-radius: 16px;
}
.fukibox.has-media-on-the-right .wp-block-media-text__content {
margin-left: 0;
margin-right: 24px;
}
.fukibox .wp-block-media-text__content::before {
position: absolute;
left: -10px;
top: 50%;
transform: translateY(-50%) rotate(45deg);
width: 16px;
height: 16px;
background: #fff;
border: 3px solid #eee;
border-right-color: transparent;
border-top-color: transparent;
content: "";
}
.fukibox.has-media-on-the-right .wp-block-media-text__content::before {
left: unset;
right: -11px;
transform: translateY(-50%) rotate(-135deg);
}使い方
投稿画面で新規ブロックを「+」ボタンで追加します。メディアと文章が表示されない場合は検索欄に「メディア」と入れると出てきます。

メディアと文章を選択。
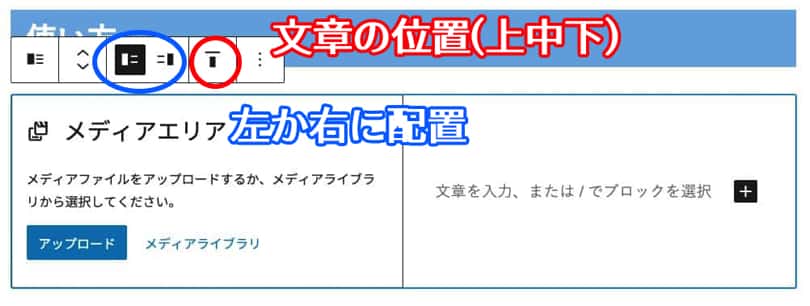
文章の位置はは左右、上中下にできるので好きに配置します。

「メディアと文章」を選択した状態で、投稿画面右側メニューの「ブロック > 高度な設定 > 追加CSSクラス」に以下を記入してください。右のメニューがない場合は、右上の歯車アイコンを押すと出てきます。

追加CSSクラス
fukibox
パターンや再利用ブロックに登録
再利用ブロックやパターンにひな形を作っておくと、このブロックを呼び出すのが簡単になります。
コードをコピー後、パターンや再利用ブロックの登録画面で Shift + Ctrl + Vを同時押しして貼り付けてください。
Macの場合は Shift + ⌘ + V
<!-- wp:media-text {"className":"fukibox"} -->
<div class="wp-block-media-text alignwide is-stacked-on-mobile fukibox"><figure class="wp-block-media-text__media"></figure><div class="wp-block-media-text__content"><!-- wp:paragraph {"placeholder":"ふきだしの文章…"} -->
<p></p>
<!-- /wp:paragraph --></div></div>
<!-- /wp:media-text -->








