WordPressで製品やサービスの評価のためのグラフを追加するカスタマイズです。
以前同じカスタマイズを紹介しましたが、さらに使いやすくしました。
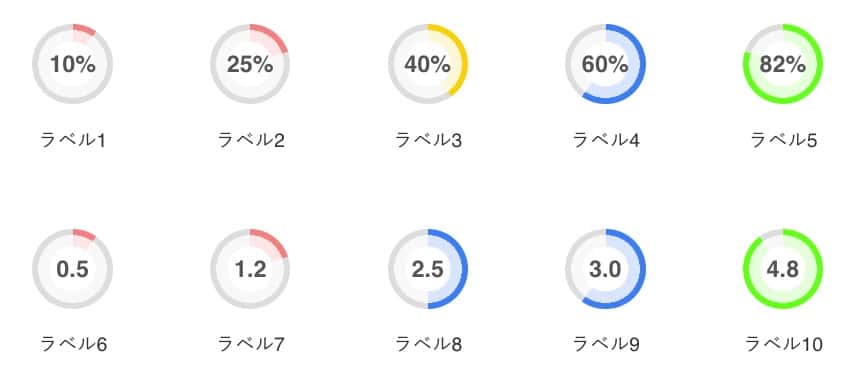
このようなグラフを作成できます。

以前の記事

- 投稿画面にもデザインを反映
- グラフ単独でも使える
- グラフの色は数値によって変えられる
表示確認したテーマは「THE SONIC」、「SWELL」です。他テーマでもブロックエディタを利用していれば微調整で使えると思います。
レンタルサーバーを「ConoHa WINGパック」にするとTHE SONICが通常 7,980円/ 年 が 5,980円になります!
ブロックエディターに完全対応の高機能テーマ。柔軟にブロックをカスタマイズできるのが魅力です。
カスタマイズの手順
- style.css を編集
- editor-style.css を編集
- ブロックのコードをコピー&貼り付け
- グラフの数値とラベルを変更・追加CSSクラスを修正
style.css を編集
子テーマ内の style.css に以下のコードを追記します。
/*--------------------------------------
レーティンググラフ
--------------------------------------*/
[class^="rating-val"] {
/*グラフ色*/
--yellow: #f7d202;
--red: #f08080;
--green: #63ff14;
--blue: #3c7ef1;
/*空のグラフ色*/
--bg-blank: #ddd;
/*内側グラデーション*/
--grad: 0.8; /*グラデーションなしは 1 にする*/
--bg-grad: radial-gradient(
rgba(255, 255, 255, var(--grad)) 60%,
transparent 60%
);
/*数字背景色*/
--num: 1; /*背景色をつけるには 0 にする*/
--bg-num: radial-gradient(
rgba(255, 255, 255, var(--num)) 40%,
transparent 40%
);
border-radius: 50%;
width: 70px;
height: 70px;
line-height: 70px;
margin: 1rem auto;
font-size: larger;
font-weight: 700;
text-align: center;
color: #555;
-webkit-transition: 300ms;
transition: 300ms;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
.rating-val__0 {
background: var(--bg-grad), var(--bg-num),
conic-gradient(var(--bg-blank) 0%, var(--bg-blank) 0%);
}
.rating-val__1 {
background: var(--bg-grad), var(--bg-num),
conic-gradient(var(--red) 10%, var(--bg-blank) 10%);
}
.rating-val__2 {
background: var(--bg-grad), var(--bg-num),
conic-gradient(var(--red) 20%, var(--bg-blank) 20%);
}
.rating-val__3 {
background: var(--bg-grad), var(--bg-num),
conic-gradient(var(--yellow) 30%, var(--bg-blank) 30%);
}
.rating-val__4 {
background: var(--bg-grad), var(--bg-num),
conic-gradient(var(--yellow) 40%, var(--bg-blank) 40%);
}
.rating-val__5 {
background: var(--bg-grad), var(--bg-num),
conic-gradient(var(--blue) 50%, var(--bg-blank) 50%);
}
.rating-val__6 {
background: var(--bg-grad), var(--bg-num),
conic-gradient(var(--blue) 60%, var(--bg-blank) 60%);
}
.rating-val__7 {
background: var(--bg-grad), var(--bg-num),
conic-gradient(var(--blue) 70%, var(--bg-blank) 70%);
}
.rating-val__8 {
background: var(--bg-grad), var(--bg-num),
conic-gradient(var(--green) 80%, var(--bg-blank) 80%);
}
.rating-val__9 {
background: var(--bg-grad), var(--bg-num),
conic-gradient(var(--green) 90%, var(--bg-blank) 90%);
}
.rating-val__10 {
background: var(--bg-grad), var(--bg-num),
conic-gradient(var(--green) 100%, var(--bg-blank) 100%);
}
[class^="rating-val"]:hover {
-webkit-transform: scale(1.2) rotate(15deg);
transform: scale(1.2) rotate(15deg);
}
/*ラベル*/
[class^="rating-val"] + p {
text-align: center;
margin: 1rem auto;
}
/*総合評価*/
.rating-ttl {
border: 4px solid #ddd;
border-radius: 28px;
padding: 4px 24px;
width: -webkit-fit-content;
width: -moz-fit-content;
width: fit-content;
margin: 1rem auto;
font-size: larger;
font-weight: 700;
color: #555;
background: #fff;
-webkit-box-shadow: inset 0 0 0 8px #f7f7f7;
box-shadow: inset 0 0 0 8px #f7f7f7;
}editor-style.css を編集
editor-style.css (ファイル名はテーマによる) はWordPressの投稿画面の見た目をカスタマイズするためのスタイルシートです。
/*--------------------------------------
レーティンググラフ (エディター)
--------------------------------------*/
[class*="rating-val"] {
/*色を指定*/
--red: #f08080;
--yellow: #f7d202;
--green: #63ff14;
--blue: #3c7ef1;
/*数字背景色*/
--bg-num: radial-gradient(#fff 60%, transparent 60%);
border-radius: 50%;
width: 70px;
height: 70px;
line-height: 70px !important;
margin: auto !important;
font-weight: 700;
text-align: center;
color: #555;
}
.rating-val__ttl {
background: var(--bg-num), conic-gradient(#ddd 100%, transparent 100%);
}
.rating-val__0,
.rating-val__1,
.rating-val__2 {
background: var(--bg-num), conic-gradient(var(--red) 100%, transparent 100%);
}
.rating-val__3,
.rating-val__4 {
background: var(--bg-num),
conic-gradient(var(--yellow) 100%, transparent 100%);
}
.rating-val__5,
.rating-val__6,
.rating-val__7 {
background: var(--bg-num), conic-gradient(var(--blue) 100%, transparent 100%);
}
.rating-val__8,
.rating-val__9,
.rating-val__10 {
background: var(--bg-num), conic-gradient(var(--green) 100%, transparent 100%);
}
[class*="rating-val"] + p {
text-align: center;
}
.rating-ttl {
border: 4px solid #888;
border-radius: 8px;
padding: 4px 12px;
width: -webkit-fit-content;
width: -moz-fit-content;
width: fit-content;
margin: 1rem auto;
font-size: 1.2rem;
font-weight: 700;
}
functions.php
editor-style.css を利用していない場合は、投稿画面にデザインが反映されません。
その場合は、functions.php に以下のコードを記述して、子テーマ内に editor-style.css を作成してコードを貼り付けましょう。
add_action( 'enqueue_block_editor_assets', function() {
// エディター用のスタイル
wp_enqueue_style( 'theme-editor-style', get_stylesheet_directory_uri() . '/editor-style.css' );
} );投稿画面にコードを貼り付け
こちらに投稿画面用のテンプレートを用意しました。
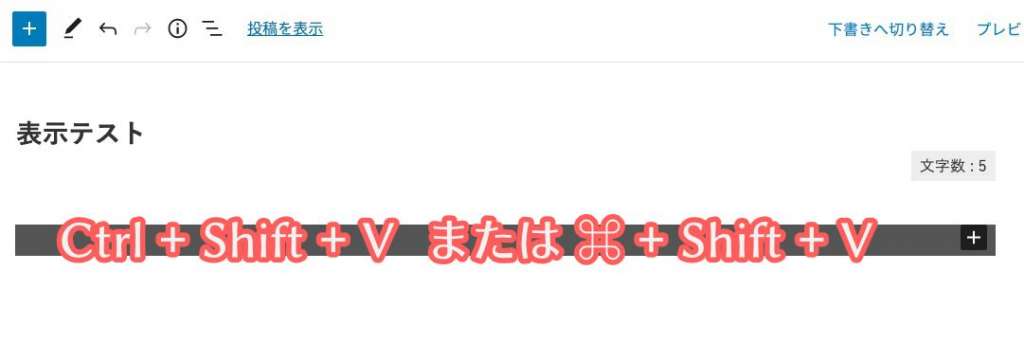
以下のコードをコピーして、使いたいところで Ctrl + Shift +V (⌘ + Shift + V) で貼り付けましょう。

貼り付けるコード
<!-- wp:columns -->
<div class="wp-block-columns"><!-- wp:column -->
<div class="wp-block-column"><!-- wp:paragraph {"className":"rating-val__2"} -->
<p class="rating-val__2">2</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ラベルA</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:paragraph {"className":"rating-val__4"} -->
<p class="rating-val__4">4</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ラベルB</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:paragraph {"className":"rating-val__6"} -->
<p class="rating-val__6">6</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ラベルC</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column -->
<div class="wp-block-column"><!-- wp:paragraph {"className":"rating-val__8"} -->
<p class="rating-val__8">8</p>
<!-- /wp:paragraph -->
<!-- wp:paragraph -->
<p>ラベルD</p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
<!-- /wp:columns -->さきほどのコードを投稿画面へコピペすると、数値とラベルなどを変更できます。
好きな形式で入力できます

グラフの使い方
グラフの数値を指定
投稿画面内の数値を入力しただけでは、実際の記事表示画面のグラフ描写には反映されません。
別途クラス名の修正・指定が必要です。
グラフの数値を表示しているブロックを選択しましょう。


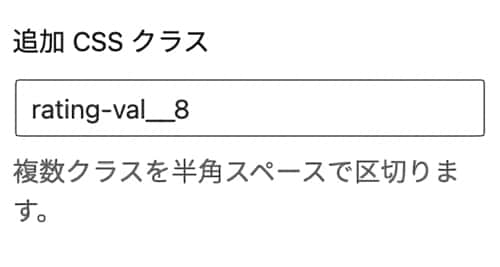
グラフの数値に合わせて下のようなクラス名にしてください。「rating-val__8」
- rating-val__0 (0、または数値がない場合)
- rating-val__4 (4の場合)
- rating-val__10 (10の場合)
rating-val__ (アンダースコア2つ)のあとに0〜10までの数字を入力します。すでに入力済みの場合は数値のみ変更すればOKです。
スマホでの横並びの数を指定
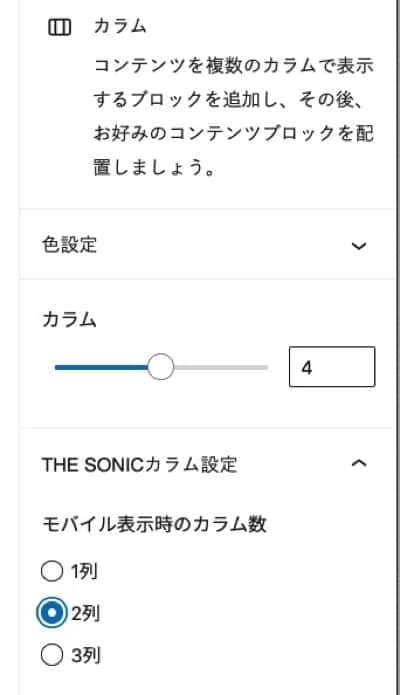
THE SONIC の場合のカラム設定
モバイルで表示したときに縦に1列に並んでしまうので、こちらの設定が必要です。親のカラムブロック(全体)を選択して右サイドメニューから設定します。

カラムのモバイル表示を2列または3列に
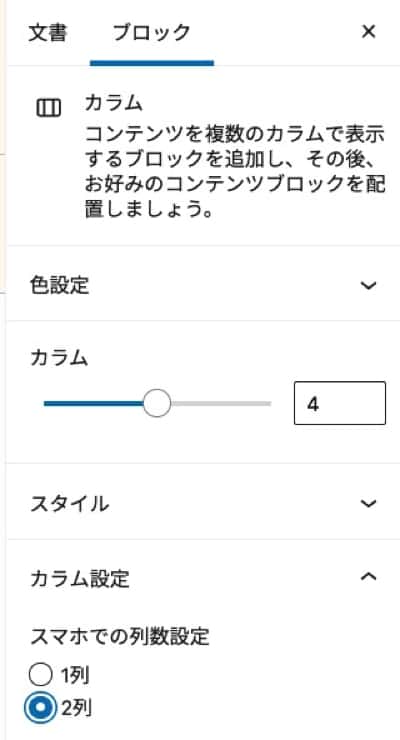
SWELL の場合のカラム設定
SWELL も同様に カラムブロック(全体)を選択して右サイドメニューのカラム設定をします。

カラムのモバイル表示を2列に
WordPressからの設定ではスマホ表示で2列までしか変更できませんが、追加でCSSを追加することで3列表示も可能です。
style.css に以下のコードを追加して下さい。
/*SWELL モバイル3カラム*/
@media
(max-width: 959px) {
.wp-block-columns.sp_column2.sp_col3 > .wp-block-column {
flex-basis: 32% !important;
}
.wp-block-columns.sp_column2.sp_col3 > .wp-block-column:nth-child(2n) {
margin-left: 0;
}
}投稿画面で「カラム設定 > スマホでの列数設定」 を2列にすると、一番下の追加CSSクラスに「sp_column2」が挿入されるので、半角スペースを一つ開けて「sp_col3」を追加しましょう。

その他のテーマの場合
テーマでモバイルのカラム列数が設定できない場合は以下のコードを style.css に追記します。
/*モバイルカラム列数*/
@media (max-width: 959px) {
.wp-block-columns.sp_col2,
.wp-block-columns.sp_col3 {
justify-content: space-around;
margin-top: 0;
}
.wp-block-columns.sp_col2 > .wp-block-column {
flex-basis: 48% !important;
}
.wp-block-columns.sp_col3 > .wp-block-column {
flex-basis: 32% !important;
}
}- sp_col2 モバイル2列表示
- sp_col3 モバイル3列表示
カラム全体を選択して、追加CSSクラスに 「sp_col2」または「sp_col3」を入力して下さい。
グラフをカスタマイズ
色の指定方法
style.css に貼り付けたコードを編集することでグラフの色を変更できます。
- –red: カラーコード
- –yellow: カラーコード
- –blue: カラーコード
- –green: カラーコード
数値でグラフの色を変更
0 〜 10 の数値によってグラフの色を変更することができます。
style.css の .rating-val__X(1〜10) の conic-gradient(var(–red)
redの部分をそれぞれ blue、yellow、green などに指定しましょう。
.rating-val__X {
background: var(--bg-grad), var(--bg-num),
conic-gradient(var(--red) XXX, var(--bg-blank) XXX);
}標準では以下のように指定しています。
- 0 はグレー
- 1〜2 は 赤 (red)
- 3〜4 は 黄 (yellow)
- 5〜7 は 青 (blue)
- 8〜10 は 緑 (green)

グラフの色を一色だけにする
グラフを一色だけにしたい場合は、rating-val__X (1〜10) の conic-gradient(var(–red) の部分を すべて 同じにします。青一色にするなら var(–blue) にしましょう。

グラフのグラデーションを指定
標準ではグラフ内側にグラデーションがつきます。枠線のみにしたい場合は style.css を以下のように指定します。
- –grad: 1

数値の背景色を指定
標準では数値の背景色は白になっています。背景色をグラフの色にしたい場合は style.css を以下のように指定します。
- –num: 0

数値の色を変更
数値の色をグラフの色と同一にしたい場合は以下のようにそれぞれ color: var(–red) を追加します。
/* 数値の色の変更 */
.rating-val__X {
background: var(--bg-grad), var(--bg-num),
conic-gradient(var(--red) XXX, var(--bg-blank) XXX);
color: var(--red);
}
総合評価ラベルをつける
こちらのコードを投稿画面に Ctrl + Shift +V (⌘ + Shift + V)で貼り付けて下さい。
<!-- wp:paragraph {"className":"rating-ttl"} -->
<p class="rating-ttl">総合評価:8 / 10</p>
<!-- /wp:paragraph -->グラフ単体で使う場合
好きな場所に段落ブロックを2つ追加しましょう。
1つめの段落ブロックの追加CSSクラスを 「rating-val__数字」
2つめの段落ブロックがラベルとなります。追加CSSクラスは不要です。
レンタルサーバーを「ConoHa WINGパック」にするとTHE SONICが通常 7,980円/ 年 が 5,980円になります!
ブロックエディターに完全対応の高機能テーマ。柔軟にブロックをカスタマイズできるのが魅力です。








