WordPressやCMS の高速実行環境 KUSANAGI をさらにパワーアップさせるのが WEXAL (ウェクサル) Page Speed Technology です。
ConoHa VPS には かんたんKUSANAGI というコマンド不要でKUSANAGIをインストールできるテンプレートがあります。WEXALを導入するにはコマンド入力が不可欠ですが慣れない方でも比較的かんたんにKUSANAGIでWordPressを使うことができます。
もちろん、すでにConoHa VPSでKUSANAGIを使っている場合でもWEXALを導入することが可能です。個人なら無償で利用できるので試してみましょう。
黒いコマンド画面を見なくてもWeb上でKUSANAGIをインストールできちゃいます。ただWEXALを導入するにはコマンド必須ですよ。
いまなら700円分のクーポンがつきます。いち早くWEXALを体験してみましょう!
- 初期費用なし
- 料金は1時間単位で使った分だけ
- かんたんKUSANAGI
\ 700円クーポン付き! /
- 約1ヶ月無料で使おう
ConoHaでWEXAL 導入するまでの手順
WEXAL を利用するにあたって手順を踏む必要があります。
- アカウントを作成、支払情報を入力
- 独自ドメインを用意
ConoHa VPSではConoHa WINGや他のレンタルサーバーのような無料で使えるサブドメインは用意されていません。独自ドメインをまだ持っていない場合は、お名前.comやムームードメインなどでドメインを入手しておきましょう。
移転する場合は独自ドメインをそのまま使えます!
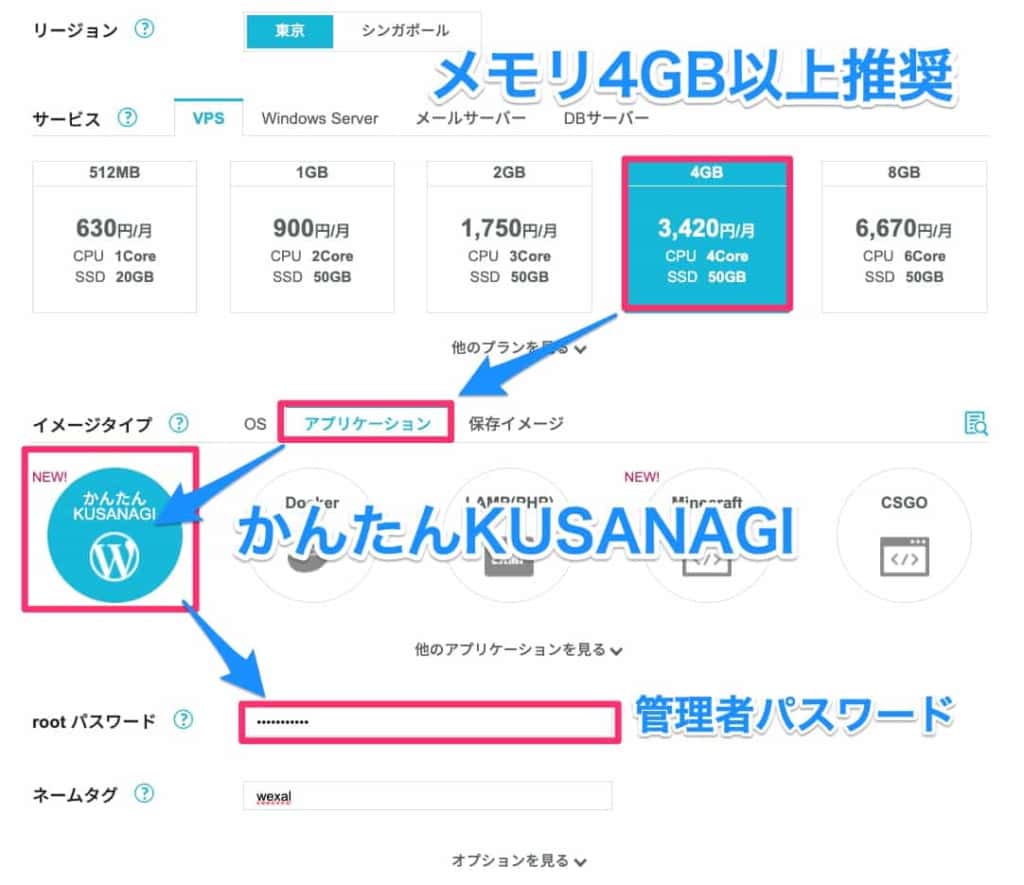
新規サーバーを追加します。メモリ4GB以上推奨です。
KUSANAGIのインストールはWeb上でガイドに沿っていくだけで完了します。
KUSANAGI Premium ライセンスを取得後、WEXALをVPSにインストールします。
ここからはコマンド入力が必要です。
WEXAL ってなに?

- 最適なリソースへ置き換え (.jpg から .webp へ)
- CSS、JavaScript の最適化
- PSI、Lighthouse のスコアの向上
ごく簡単に言うと、KUSANAGIが内部(サーバー)の高速化、Wexalが外部(ブラウザレンダリング)の最適化を行います。
KUSANAGI だけでも十分高速化はされるのですが、Wexalを使うことでPage Speed Insight のスコアの改善が可能です。
オリジナルの要素には手を加えないのが特徴です。コマンド一つで Wexal のオンオフできるのでビフォーアフターの効果測定もしやすいです。
ConoHa VPS のアカウントを作成
すでにKUSANAGIを導入している場合はここを飛ばして下さい。
ConoHa VPSは初期費用がかかりません。なのでアカウントを作るだけなら費用は発生しないので安心して下さい。
支払いには以下のような方法を選択可能です。
- クレジットカード
- ConoHa カード
- ConoHa チャージ (銀行振込、コンビニ払い、Amazon Payなど)
ConoHa カードは10%の学割が適用できるのでお得です。
クレジットカード、ConoHaカード、Amazon Payで支払った場合は即時使い始めることができます。他の支払いの場合は1営業日以内になります。
こちらの記事でConoHa の登録方法を紹介していますので登録方法が分からない場合は参考にして下さい。
KUSANAGI サーバーを追加
ConoHa VPSのアカウントの作成が完了したら、ログイン後コントロールパネルに移動します。
さっそく新規サーバーを追加しましょう。コントロールパネル左上の「サーバー追加」をクリックします。

- VPS > メモリ 4GB
- イメージタイプ > かんたんKUSANAGI
サーバーのスペックを選択します。WEXALを利用する場合はメモリ4GB以上にしておきましょう。メモリ容量はあとからでも変更可能です。
イメージタイプ > アプリケーションをクリックして、「かんたんKUSANAGI」を選択します。
そして、VPSの rootパスワード をここで設定します。重要なパスワードなので英数字記号を含めた複雑なものを設定しておきましょう。
ネームタグは分かりやすい名前に変更するかそのままでもOKです。

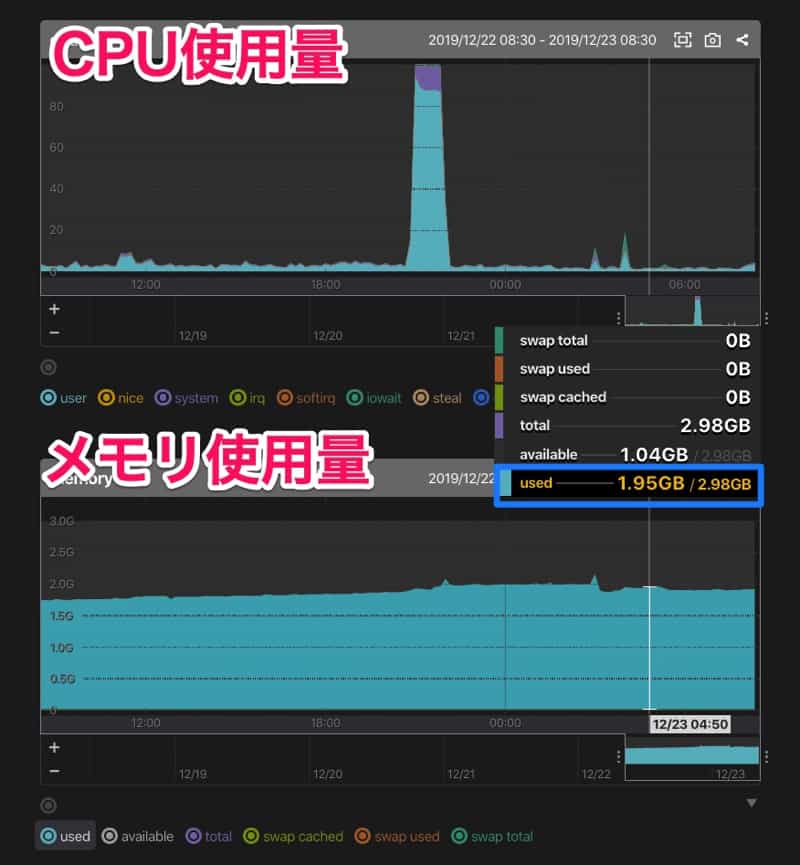
メモリを大きく消費するのでKUSANAGIでは4GB以上にしておきましょう。
以下の画像は平常時でメモリを2GBを使っている状態です。WEXALが作動するとCPU使用率とともにメモリ使用量がアップするので余裕を持たせておきます。

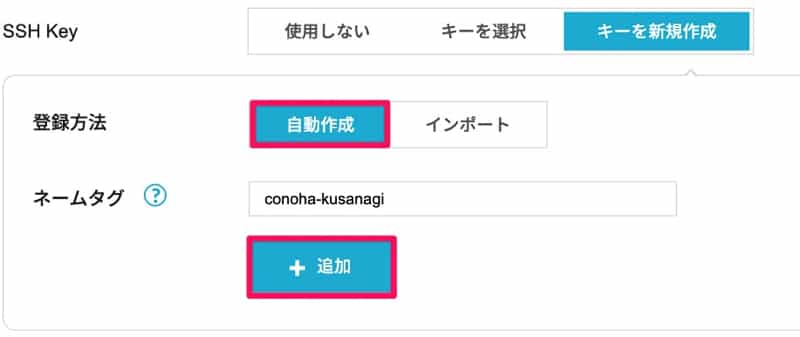
つづいてSSHキーを登録しておきます。これはサーバーの管理に必要となるのでここで作っておきましょう。下の「オプションを見る」を展開して、SSHキーを新規作成します。

ネームタグには任意の名前を付けて、「+追加」をクリックします。

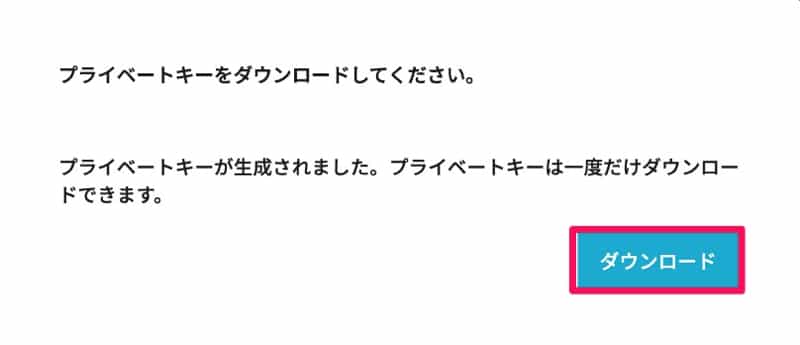
自動的にSSH秘密鍵のダウンロードが開始されます。


SSHで接続する場合に必須になるので、なくさない場所に保存しておきます。Macなら「~/.ssh/」
インストール直後に実行する「スタートアップスクリプト」を設定できます。不正アクセスを制限する「Fail2ban」をインストールしておくとセキュリティが向上します。

これでサーバーの構成は完了です。右の「追加」をクリックしてサーバーを追加しましょう。

\ 700円クーポン付き! /
- 約1ヶ月無料で使おう
KUSANAGI をインストール
少し待つとサーバーのインストールが完了します。
ここで、ネームタグをクリックすると「KUSANAGI manager」のウインドウが開きます。

このウィンドウは閉じでOKです。

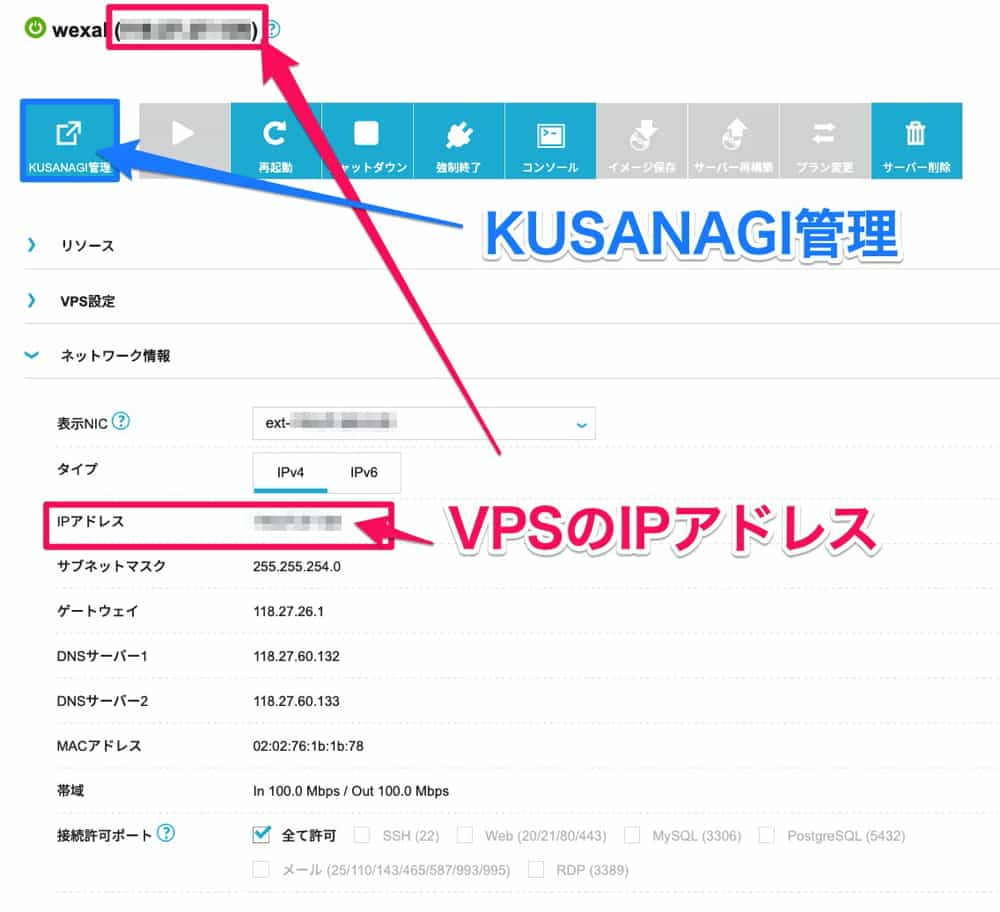
VPSのサーバー情報が表示されます。サーバーのIPアドレスはメモしておきましょう。
KUSANAGI を作成するため、一番左のアイコン「KUSANAGI管理」をクリックします。

- ユーザー名 「root」
- パスワード 「サーバー構成時に設定したもの」

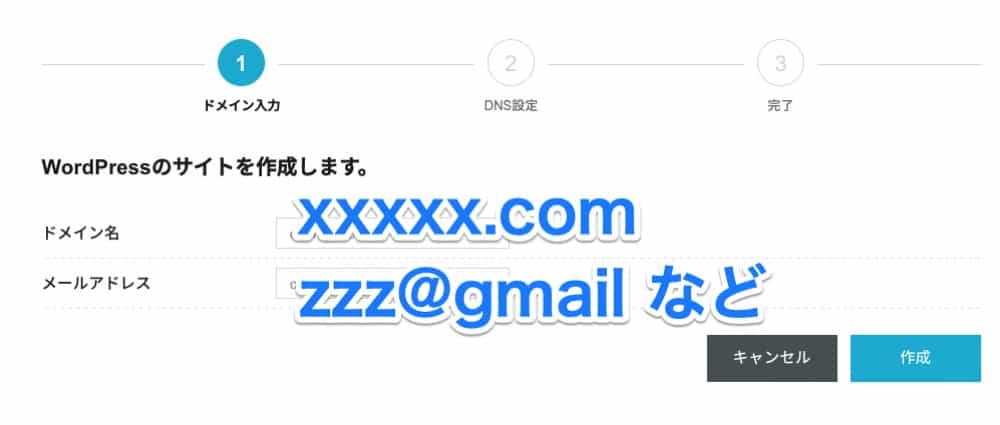
所有しているドメイン名「hogehoge.com」 > 取得がまだならお名前.comの格安ドメイン(.work .xyzなど)
メールアドレスを入力します。

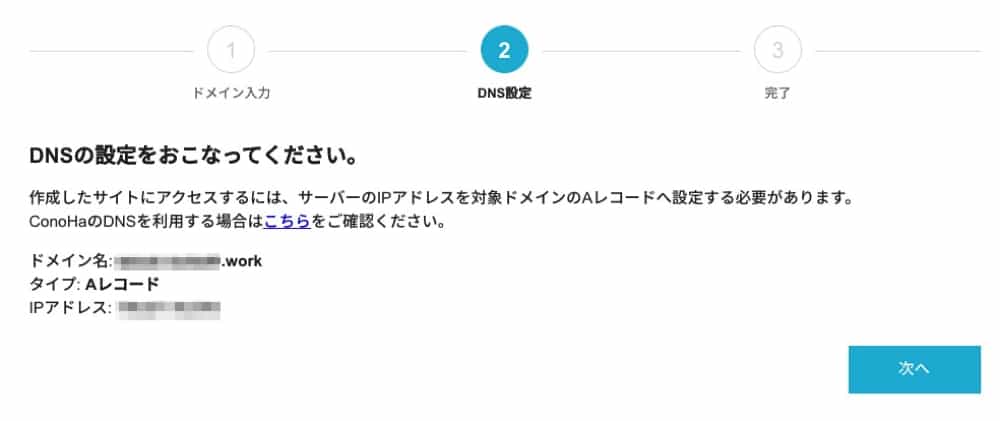
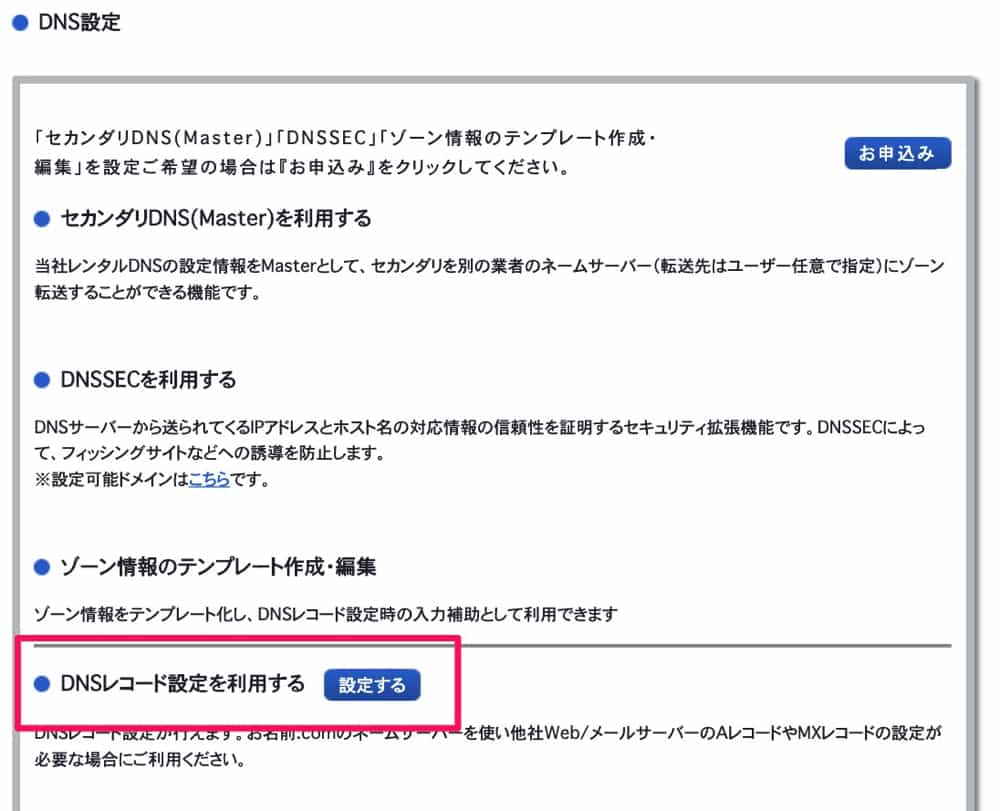
取得したドメインをVPSのIPアドレスと紐付けておきましょう。
ここではお名前.comで取得した場合です。ムームードメインや、CloudFlareなどで管理している場合でも同様の作業が必要です。
DNSをVPSに向けたら続いて設定していきましょう。

これで自動的にKUSANAGIの構築が完了します。

WordPressの設定を確認・SSL化

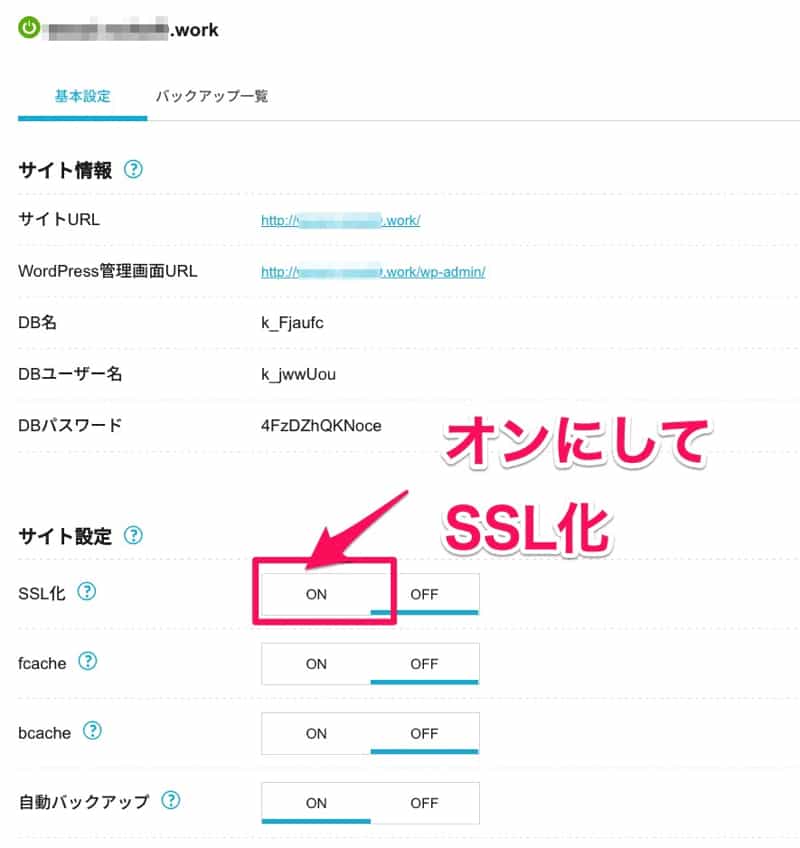
WordPress のデータベース名、DBユーザー名、DBパスワードをここで確認できます。
「サイト設定 > SSL化」 をオンにしてSSL(https)を有効にしましょう。DNS Aレコードが問題なく設定されていればすぐにSSL化されます。
WordPressの初期設定
https://xxxxx.com
にアクセスしましょう。DBなどの設定は不要でサイト名や管理ユーザーを設定するだけです。

あとは通常のWordPressと同じように投稿、管理ができます。
ここからが本番です。WEXALを導入していきましょう。
KUSANAGI Premium ライセンスを取得
ConoHa のコントロールパネルにログイン後、「サーバー > 利用するサーバーのネームタグ 」をを選択
上部の左側のアイコンに「アップグレード」があるのでクリックしましょう。
KUSANAGI ライセンスの取得ページへ移動します。


まず、WEXAL を利用するにはKUSANAGI ライセンスの切り替えが必要です。
KUSANAGI Premium または Business
といっても、KUSANAGI Marketplaceで個人であれば無償(0円)で購入・利用できますので安心して下さい。
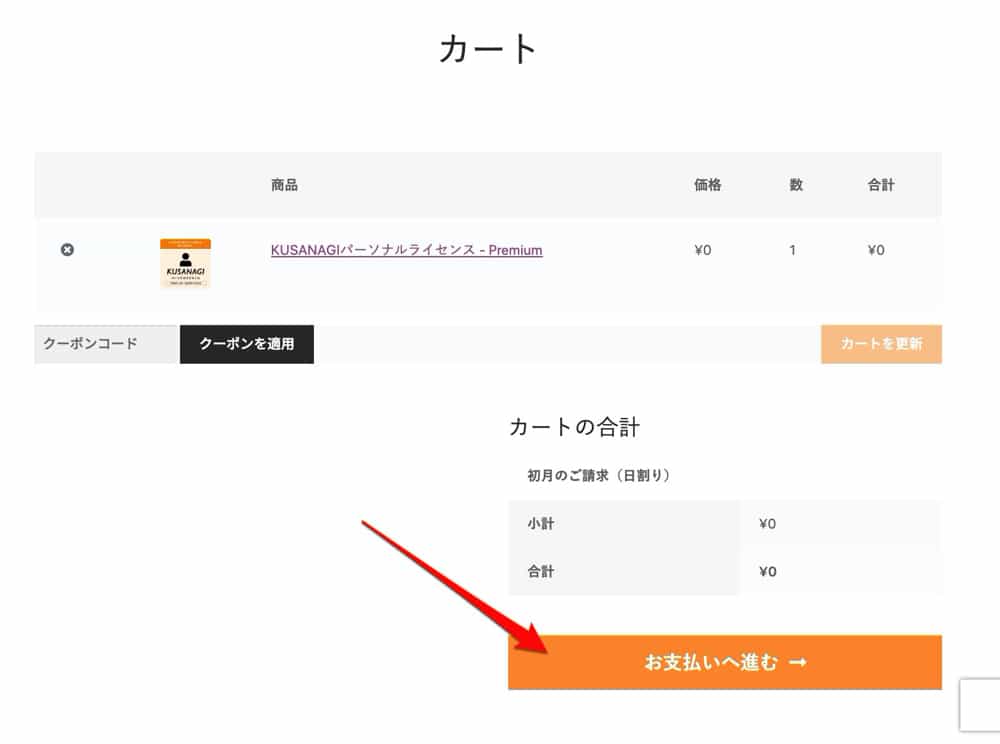
KUSANAGI Marketplace に移動して、パーソナルライセンス エディション「Premium」を購入します。金額は0円でクレジットカードなどの支払い情報入力はありません。

カートに入れたら、お支払いへ進みます。

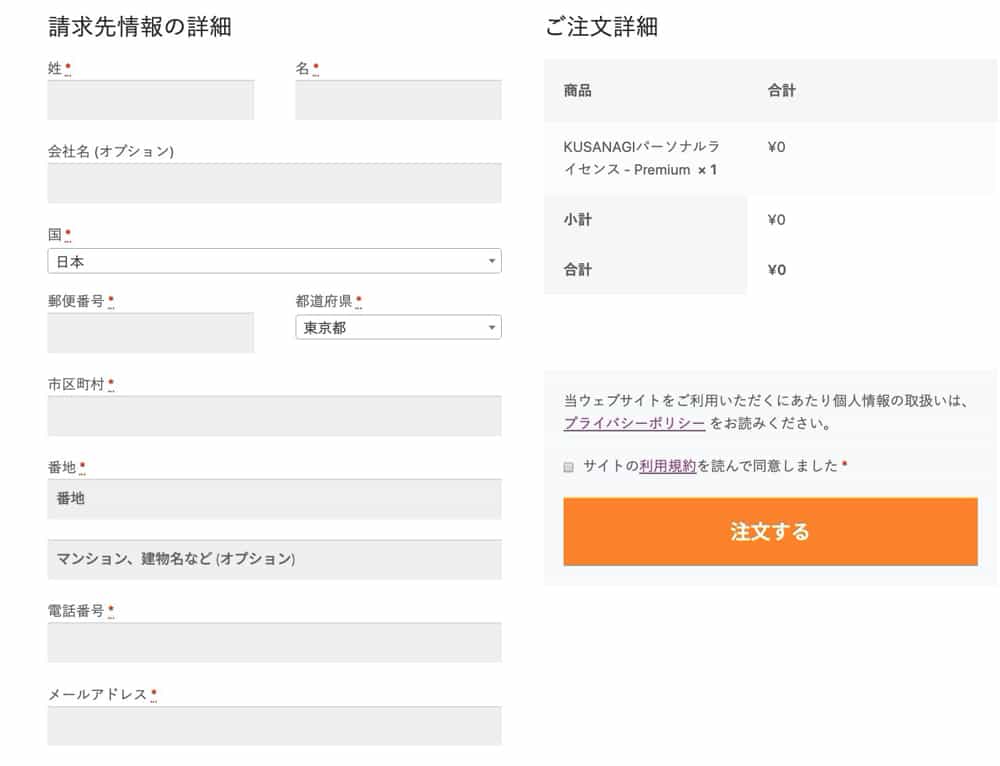
名前、住所、電話番号、メールアドレスを入力したら、利用規約にチェックして注文します。

登録したメールアドレスにユーザー名とパスワードが書かれたメールが届くのでチェックしましょう。

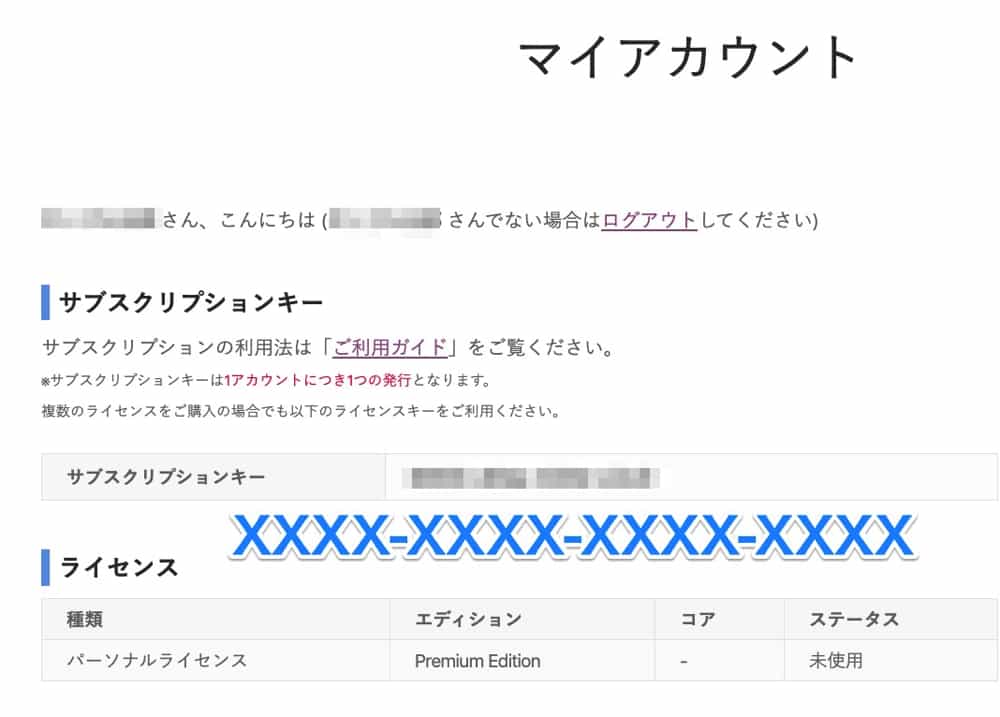
そのままマイアカウントへ移動すると、プレミアムエディションのサブスクリプションキーが表示されるので確認しましょう。

KUSANAGI WEXAL を利用する
ここからは SSHでのコンソール作業が必要になります。
ConoHa VPSのコントロールパネルに戻ってサーバーを選択した後、「コンソール」アイコンをクリックしましょう。

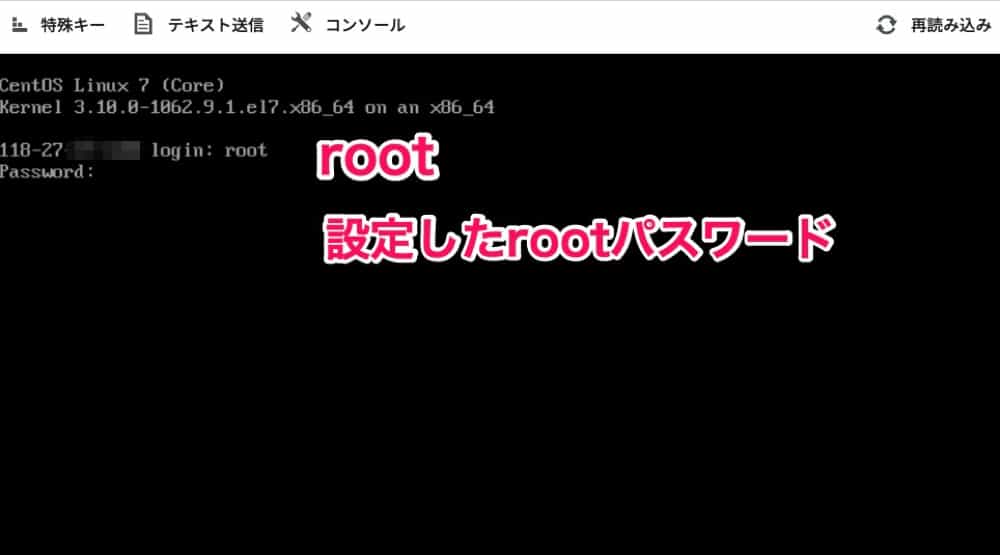
別ウインドウが開きます。ここにユーザー名「root」、パスワードは「サーバー構築時設定したrootパスワード」を入力します。
文字化けしてしまう場合は、一度このウインドウ以外の場所をクリックしてから戻ると直るかもしれません。

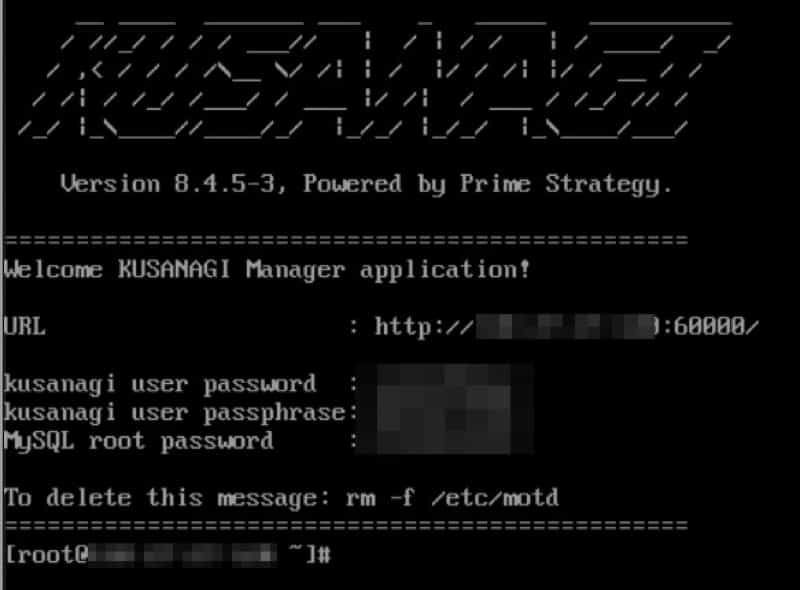
ログインできました。kusanagiユーザーのパスワードやMySQLのrootパスワードを確認できます。メモを取ったら書いてあるコマンドを入力して消しておきましょう。
SSHを利用するときに常時rootユーザーを使うのは好ましくありません。通常の管理はkusanagiユーザーで行います。一度「exit」でログアウトしてユーザー名「kusanagi」、パスワードはコンソールに表示されていたものでログインできます。
コピペしたい場合は、上の「テキスト送信」でコピーした文章を貼り付けることが出来ます。

外部SSHクライアントで接続する方法
ConoHa VPSのコンソールはコピペがしにくかったりして使いにくいです。
記事の最初の方でサーバー構成時にダウンロードしたSSHプライベートキー(秘密鍵)を使って別のSSHクライアントからSSH接続をしたほうが楽です。
SSH接続にはWindowsならTeraTermやPuTTY、MacならターミナルやiTermが使われます。私は管理しやすいので、Termius を利用しています。使いやすいものでOKです。
Premium ライセンスキーに更新

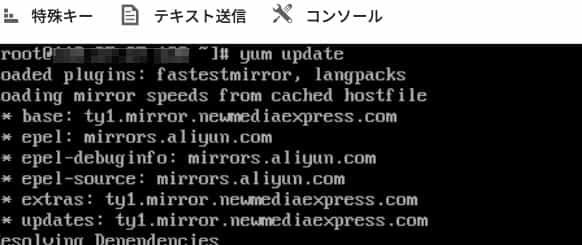
まずは、パッケージを更新しておきます。
yum update -yさきほど取得したサブスプリプションキーを入力してPremiumライセンスに更新しましょう。
su -
# 取得したキーを入力してライセンスを切り替え
kusanagi upgrade kusanagi --edition premium --use personal --key XXXX-XXXX-XXXX-XXXX
yum install kusanagi-prem -y
Wexalのインストールが始まるのでしばらく待ちます。
Wexal Page Speed Technologyの使い方
Wexal のマニュアルが公開されています。こちらをチェックしましょう。
su -
cd /home/kusanagi/プロファイル名(ドメイン名)
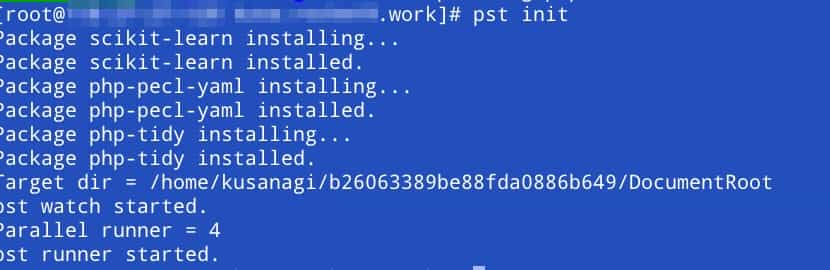
pst init
pst on
# pst の状態を確認
pst status
# PST Manager のパスワードを設定
pst passwd --user ユーザー名 --pass パスワードWEXAL PST Manager にアクセス
http://ConoHaVPSのIPアドレス:61000/
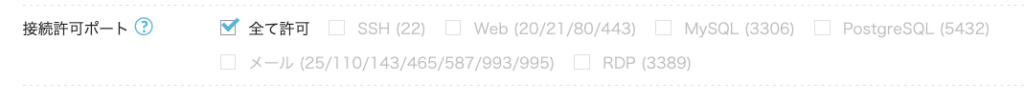
上記のURL にアクセスしましょう。画面が表示されない場合は、ポートが空いていない場合がありますのでVPSの設定を見直して「全て許可に」チェックを入れましょう。PST Manager の設定が終わったらセキュリティ上、チェックは外しておきます。

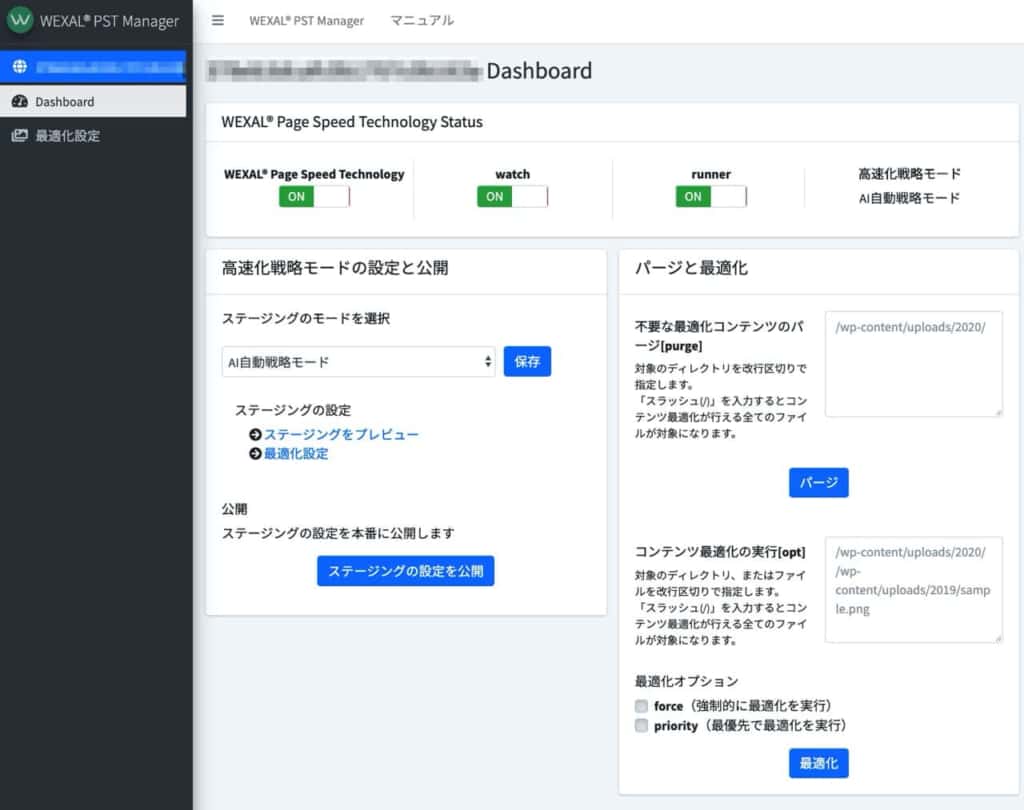
さきほど設定したユーザー名とパスワードを入力してPST Manager に移動します。

ダッシュボードを開いたら、上の3つのスイッチが全てONになっていることを確認します。
基本的に「AI自動戦略モード」になっていれば特に何かを設定する必要はありません。最適化AIがよしなにしてくれます。
除外させたいコンテンツなどがあるときに個別に指定するだけです。
おまけ:WEXAL を手動で設定する場合
PST Manager がなかったころの内容なので、ここは飛ばして 次の見出しまで移動してください。

wexal/optdir/wp-content/uploads/2020/x
のディレクトリを見るとしっかり.webpが生成されているのが分かります。

あとWexal のマニュアル に沿って設定していきます。
WordPressの場合は、「wp」「worker」ディレクティブを編集します。
.yaml形式で、値を入れるときは「 [ ] 」を忘れず消しておきます。
pst edit
# 以下を修正・追加
pst: "on"
wp:
wexal_init:
- cmd: remove meta
wexal_flush:
- cmd: shorten url本番環境適用前にステージング環境で確認するには、URLの末尾に以下の文字列を入力しましょう。
https://xxx.com/
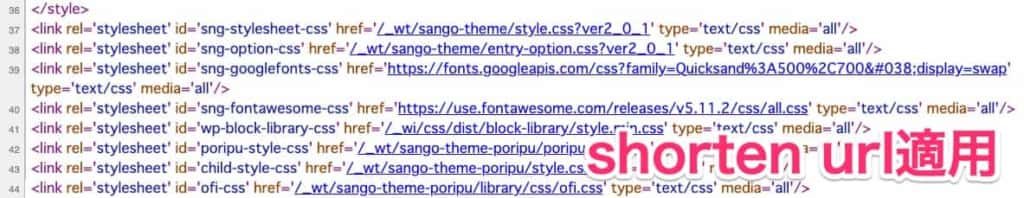
shorten url 適用前

shorten url を適用

CSSのURLが「/_wt/〜」に置換されました。
本番環境でWEXALを使う場合は、以下のコマンドを入力します。
# 本番環境へ適用
pst make本番用のファイルはpst.config.yamlですが基本的に直接編集はしません。
pst edit > pst make を使います。
/home/kusanagi/プロファイル名/wexal/pst.config.yaml
下は編集例です。このままだとあまり効果はありませんでした。lazy loadなどは適用されているようですがスコアはほぼ変わりません。
worker:
img:
"":
- cmd: auto
args:
quality: 60
resize: 1920x1080
strip: true
jpegtran: ab
pngquant: true
optipng: o3
exclude:
- .png
.webp:
- cmd: auto
args:
quality: 60
m: 6
mt: true
exclude:
- .png
- cmd: fast
args:
quality: 60
m: 4
mt: true
apply:
- .
css:
- cmd: auto
args:
compiler: cssnano,cleancss
level: WHITESPACE_ONLY
ab: true
ie11: true
ie11_ab: true
- cmd: fast
args:
compiler: cssnano
level: WHITESPACE_ONLY
ab: false
ie11: false
ie11_ab: false
apply:
- .
js:
- cmd: auto
args:
compiler: gcc,terser
level: WHITESPACE_ONLY
ab: true
ie11: true
ie11_cp: babel
ie11_ab: true
- cmd: fast
args:
compiler: terser
level: WHITESPACE_ONLY
ab: false
ie11: false
ie11_cp: babel
ie11_ab: false
apply:
- .
lua:
fcache:
enable: 1
exptime: 60
header_filter: []
body_filter: []
wp:
wexal_init:
- cmd: remove meta
wexal_head: []
wexal_enqueue_opt:
- cmd: remove css
wexal_footer: []
wexal_flush:
- cmd: shorten url
- cmd: repair jquery
- cmd: reduce script
args:
apply_script: jquery
- cmd: lazy load
args:
- element: picture
skip: 2
- element: img
skip: 3
- element: iframe
disable: trueAI を使った設定方法
戦略AI David (デイビッド)を使うと、手入力で設定を編集する必要もなく自動で最適なレンダリングされるように設定ファイルを作ってくれます。
cd /home/kusanagi/プロファイル名
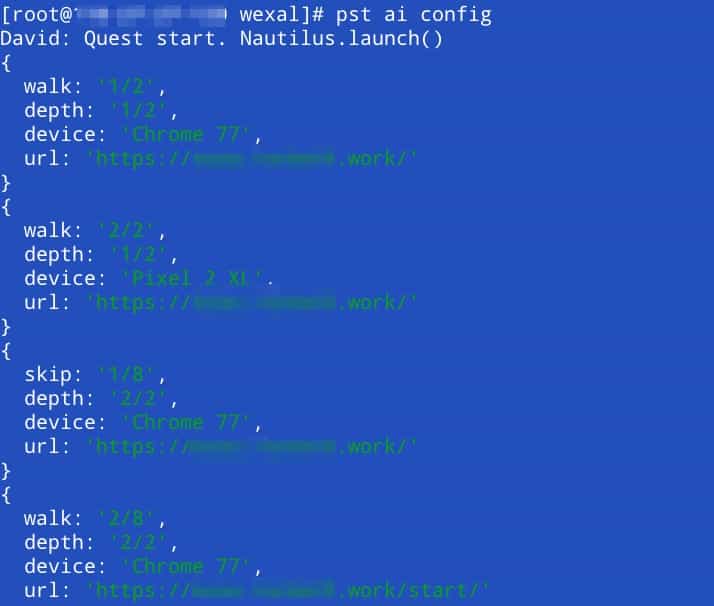
pst ai config記事数によって時間がかかりますのでしばらく待ちましょう。

wexal/pst.david.config.yaml というファイルができるので、pst.config.yamlと入れ替えます。
ただし、表示ができなくなる場合があるので、必ずバックアップをしておきます。
mv wexal/pst.config.yaml wexal/pst.config.yaml.bak
cp wexal/pst.david.config.yaml wexal/pst.config.yaml Lighthouseで計測
Chrome の拡張機能を使って計測できます。
同ページをビフォーアフターで計測してみました。
- プラグインなし
- 記事内には写真5枚と1,300文字程度
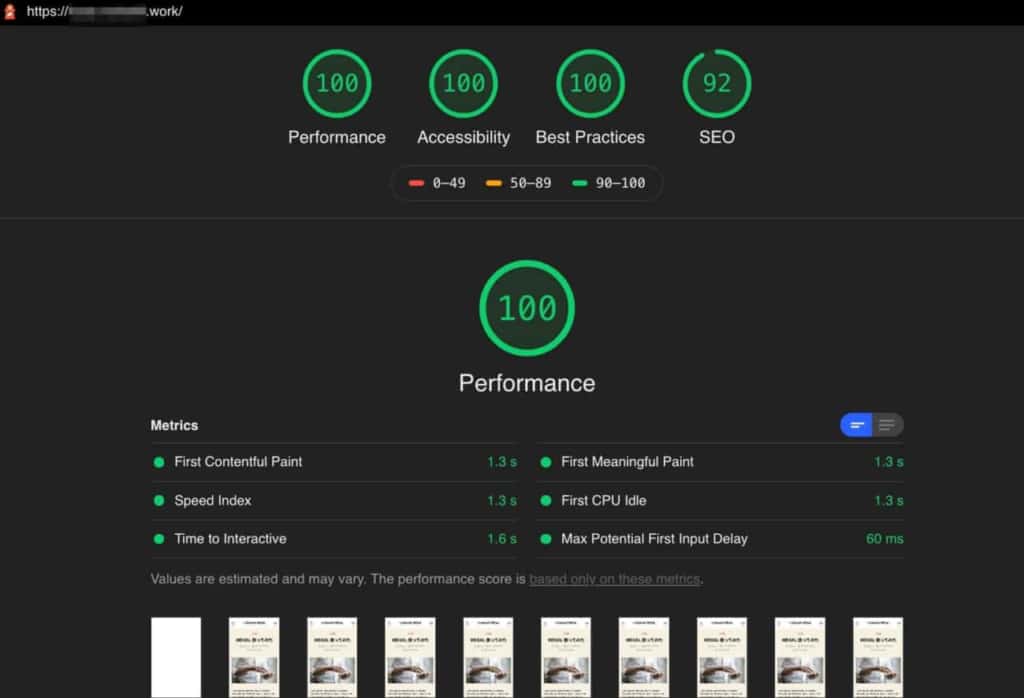
KUSANAGI インストール直後

twenty-twentyテーマでは当然のようにスコアは100になります。
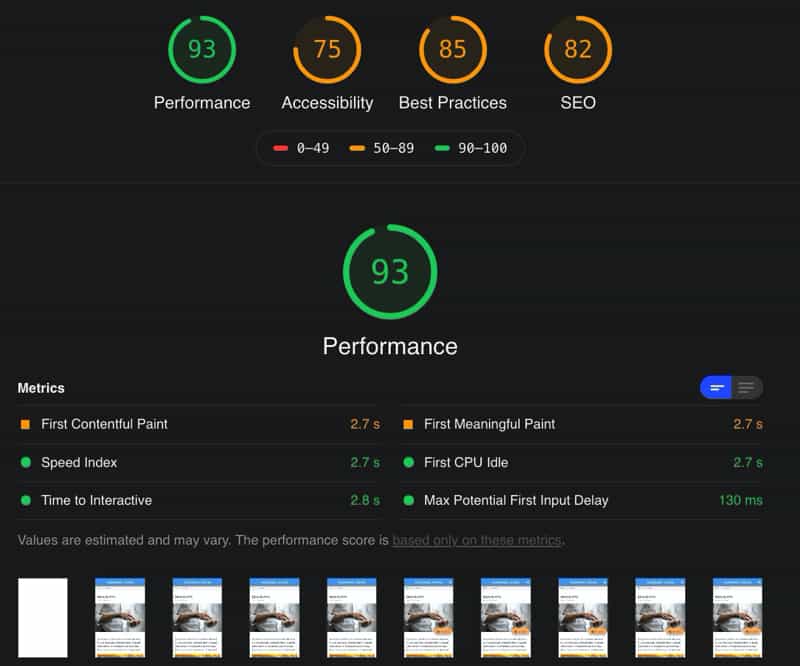
SANGO テーマの場合

SANGO + Poripu テーマを入れて計測。設定はいじらずそのままです。
WEXAL 適用後

AI を使わずに、WEXALのマニュアル通りに設定ファイルを作って適用してみました。もともとスコアが高いからかはほとんど変わってませんね。
テーマによっては、Lighthouseのアドバイスを見ながら子テーマを手動で編集するだけでもスコアは改善します。またメタディスクリプションや画像にALTをつけるようにしましょう。

ここで、pst on 、 pst off を切り替えるとWEXALの効果が実感できます。明らかに First Contentful Paint の速度が上がるのが確認できました。
\ 700円クーポン付き! /
- 約1ヶ月無料で使おう













コメント
コメント一覧 (4件)
WexalをAIでいれるとCPUの使用がずっと高いですがこんなもんですかね?
最適化が実行されているときは瞬間的にCPU使用率(〜50%くらい)が高くなりますが、それ以外はCPU使用率は数%で推移していますね。
メモリ使用率は高いですが…
この記事を参考にWEXAL(AI自動戦略モード)を入れてから一部記事でAmazonアソシエイトの画像が表示されなくなります。
エラーログを見ると
DocumentRoot/_wxpdir/s/m.media-amazon.com/images/I/各ファイル名
を見に行ってるようです。
どうやらAmazonの画像ファイルを勝手に上記に変換しているようなんですよ。
一部記事だけですし、同じ記事でもまともに表示されることもあります。
こんな現象は私だけなのでしょうか?
それとも回避方法がありますか?あれば教えて下さい。
私の環境では確認できないので的確なお答えはできないのですが、エラーログにあるパスを最適化から
除外するように指定してはどうでしょうか。
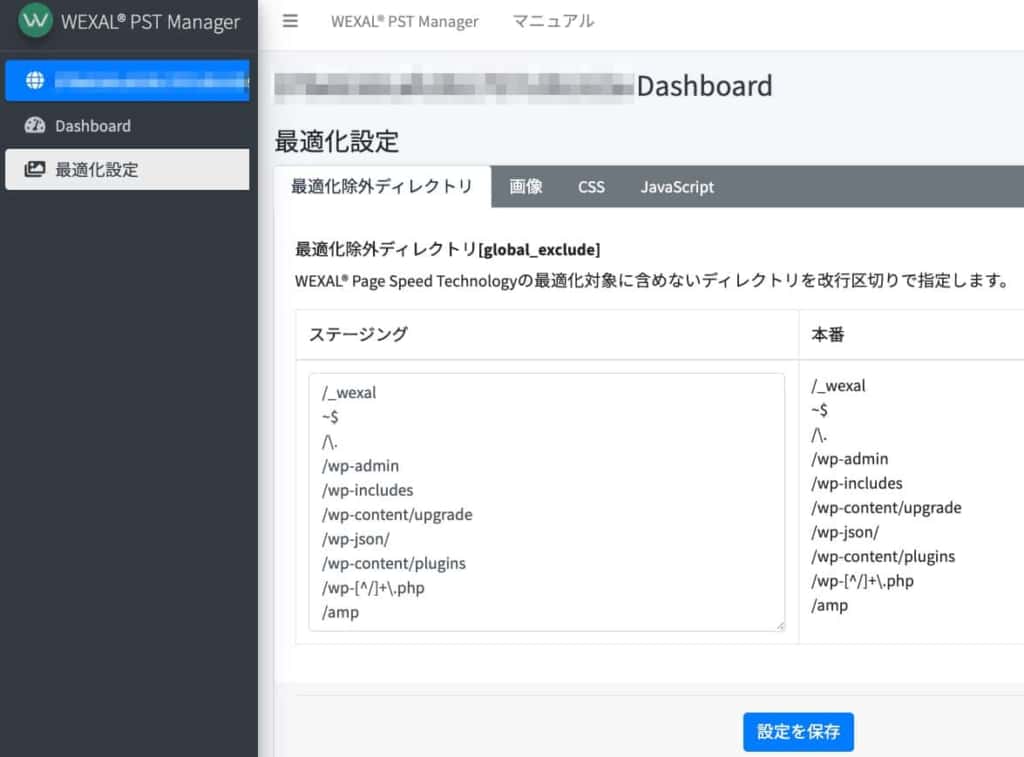
WEXAL PST Manager の 「最適化設定 > 最適化除外ディレクトリ」
https://tabikumo.com/wexal-kusanagi-conoha/#pst_mng